Цветное меню аккордеон на CSS и JQuery



↓ Также Вам будет интересно ↓
При разработке сайта, необходимо продумать все так, чтобы это было привлекательно и понятно для посетителя. И это не говоря уже о том, как важно предотвратить перегрузку информацией, подвергая ваших посетителей большим объемом информации за один раз.
Поэтому, сегодня мы создадим простое, но привлекательное меню аккордеон для сайта, и с помощью JQuery добавим некоторые модные эффекты. Это меню аккордеон css уже имеет авторские стили, но Вы можете легко изменить их и подстроить под свой дизайн и вкус. Также смотрите ещё 3 варианта дизайна аккордеон меню на CSS3.
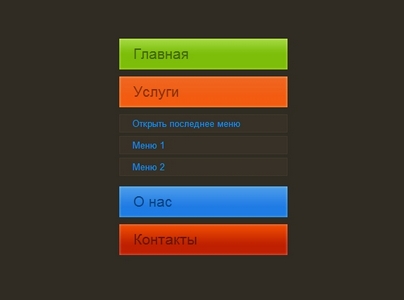
Прежде чем читать дальше, Вы можете сказать демо-файлы, чтобы понимать о чем идет речь.
Шаг 1 – HTML
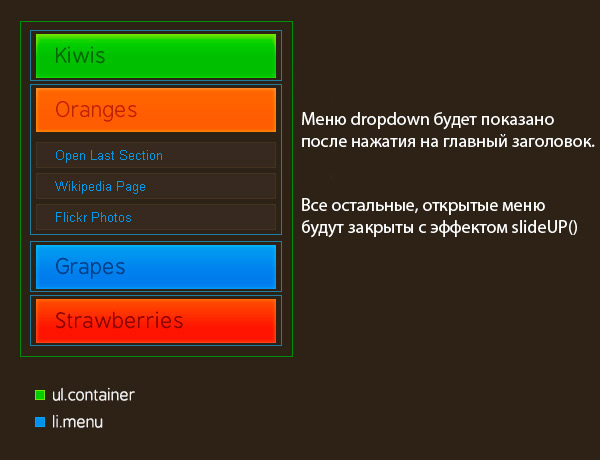
Как Вы уже возможно можете увидели из демо-версии, меню аккордеон состоит из четырех разделов, каждый из которых заключен в тег li с классом menu. Все они расположены внутри ul.container и имеют такую общую структуру html кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<li class="menu"> <ul> <li class="button"><a href="#" class="blue">О нас <span></span></a></li> <li class="dropdown"> <ul> <li><a href="#">Кампания</a></li> <li>Офисы</li> <li>Сертификаты</li> <li><a href="#">Сотрудничество</a></li> </ul> </li> </ul> </li> |
Каждое меню содержит другой ul, который образует область заголовка li.button, а область содержимого li.dropdown.
У нас есть ссылка, расположенная внутри li.button (имеет назначенное имя класса). Эта будет связана с JQuery обработчиком, для создания некоторых эффектов при нажатии.
Стоит также отметить, что элементы выпадающего списка dropdown по умолчанию скрыты с помощью css display:none.
Шаг 2 – CSS
Если меню будет оформлено должным образом, то оно может иметь большую роль в общем виде сайта.
Важно проявлять особую осторожность, чтобы код CSS был продуманным и верным, и хорошо работал в разных браузерах. В нашем случае мы имеем следующие стили:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
body{ /* Setting default text color, background and a font stack */ color:#cccccc; font-size:13px; background: #302b23; font-family:Arial, Helvetica, sans-serif; } ul{ margin:0; padding:0; } ul.container{ /* The main UL */ width:240px; margin:0 auto; padding:50px; } li{ list-style:none; text-align:left; } li.menu{ /* The main list elements */ padding:5px 0; width:100%; } li.button a{ /* The section titles */ display:block; font-family:BPreplay,Arial,Helvetica,sans-serif; font-size:21px; height:34px; overflow:hidden; padding:10px 20px 0; position:relative; width:200px; } |
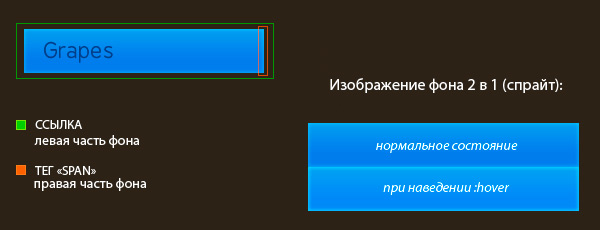
Выше описаны стили основного списка ul.container, который включает остальные элементы. И наконец, мы определим внешний вид ссылок, которые выступают в качестве названий разделов (заметим, что реальное фоновое изображение еще не определено).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
li.button a:hover{ /* Removing the inherited underline from the titles */ text-decoration:none; } li.button a span{ /* This span acts as the right part of the section's background */ height:44px; position:absolute; right:0; top:0; width:4px; display:block; } /* Setting up different styles for each section color */ li.button a.blue{background:url(img/blue.png) repeat-x top left; color:#074384;} li.button a.blue span{ background:url(img/blue.png) repeat-x top right;} li.button a.green{background:url(img/green.png) repeat-x top left; color:#436800;} li.button a.green span{ background:url(img/green.png) repeat-x top right;} li.button a.orange{background:url(img/orange.png) repeat-x top left; color:#882e02;} li.button a.orange span{ background:url(img/orange.png) repeat-x top right;} li.button a.red{background:url(img/red.png) repeat-x top left; color:#641603;} li.button a.red span{ background:url(img/red.png) repeat-x top right;} /* The hover effects */ li.button a:hover{ background-position:bottom left;} li.button a:hover span{ background-position:bottom right;} .dropdown{ /* The expandable lists */ display:none; padding-top:5px; width:100%; } .dropdown li{ /* Each element in the expandable list */ background-color:#373128; border:1px solid #40392C; color:#CCCCCC; margin:5px 0; padding:4px 18px; } |
Самое интересное здесь то, как мы определяем индивидуальный фон для каждого заголовка цветом. Мы также задаем фон для элемента span, который имеет правую часть фонового изображения, как показано на рисунке ниже.
Шаг 3 – JQuery
После того как мы имеем основу для нашего “аккордеона”, время придать ему эффектом и анимации. Для начала нам нужно подключить несколько скриптов (при необходимости, нужно изменить пути к файлам):
|
1 2 3 |
<script type="text/javascript" src="/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="/web-developer/jquery/js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="/web-developer/jquery/js/script.js"></script> |
Самое первое, мы подключили JQuery библиотеку из CDN Google, которая поможет нам написать компактный и совместимый код. Далее мы включаем плагин ослабление и, наконец, наш собственный файл со скриптом, который подробно описан ниже.
Как вы могли заметить из демо-версии, при открытии какого-то из пунктов меню, присутствует эффект удара, что создает красивый реалистичный вид. Это достигается с помощью JQuery плагина easing. Он предоставляет ряд интересных эффектов, которые помогут оживить дизайн меню.
Теперь давайте начнем написание нашего собственного скрипта.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(document).ready(function(){ /* This code is executed after the DOM has been completely loaded */ /* Changing thedefault easing effect - will affect the slideUp/slideDown methods: */ $.easing.def = "easeOutBounce"; /* Binding a click event handler to the links: */ $('li.button a').click(function(e){ /* Finding the drop down list that corresponds to the current section: */ var dropDown = $(this).parent().next(); /* Closing all other drop down sections, except the current one */ $('.dropdown').not(dropDown).slideUp('slow'); dropDown.slideToggle('slow'); /* Preventing the default event (which would be to navigate the browser to the link's address) */ e.preventDefault(); }) }); |
Сначала мы устанавливаем замедление, которое будет использоваться в эффектах slideUp / slideDown, а затем используем специально созданную функцию события нажатия на ссылку li.button. При нажатии на эту ссылку, мы получаем список li.dropDown и показываем его, скрывая все остальное.
Я использую функцию slideToggle JQuery, которая проверяет, виден элемент на сайте или нет, и который решает – показать его, или скрыть. Таким образом, когда вы нажимаете на открытый пункт меню, он закрывается, а не просто остается открытым.
После этого, мы используем e.preventDefault(), чтобы браузер не переходил на другую страницу (ведь мы только нажали на ссылку и это нормальное поведение).
На этом создание цветного меню аккордеон на css и jquery завершено! ![]()
Заключение
Итак, на этот раз мы создали свежий скрипт аккордеон, который является одновременно легким, но функциональным. Может Вы имеете свои наработки в этом направлении? Как Вы бы хотели его изменить?
Если это меню Вам пригодилось – дайте мне знать. Спасибо за внимание!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо