3D горизонтальное меню JQuery & CSS3 в стиле Android



↓ Также Вам будет интересно ↓
В этом уроке речь пойдет про JQuery меню для сайта. При использовании устройства Galaxy Tab, там можно увидеть причудливое меню Dock Android. Значок программы выскакивает последовательно, после щелчка на стрелку, и происходит анимация не только иконок, но и самого горизонтального меню, вращающегося вертикально в 3D-стиле. В этом уроке мы будем создавать 3D горизонтальное меню JQuery и CSS3.
Поведение горизонтального меню
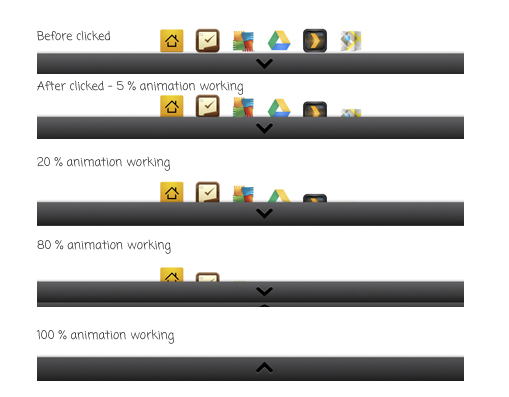
Как писалось выше, когда пользователь нажимает на изображение стрелки, значки пунктов меню будут последовательно выскакивать снизу, а по умолчанию они скрыты за меню. Наряду с анимацией выскакивания иконок, меню также будет вращаться вертикально, в направлении сверху вниз в 3D-стиле. Это будет происходить после нажатия на стрелку вверх.
Когда пользователь нажимает на изображение стрелки еще раз, все происходит с точностью до наоборот, иконки скрываются и меню вращается в направлении снизу вверх.
Техника
Технику, которую мы будем использовать, мы уже использовали в предыдущем уроке. Для 3D вращающегося куба, мы будем использовать технику из статьи “3D форма поиска для сайта на JQuery и CSS3!”. Если вы пропустили этот урок, пожалуйста, прочитайте его прежде чем продолжить чтение этого урока.
Разметка HTML и стилизация СSS
Меню и значки обернуты в DIV, с названием dock-wrapper, он будет иметь 3D перспективы и позицию закрепления. Горизонтальное меню будет состоять из двух тегов DIV, с именами dock-front и dock-top, и оба они будут работать как куб. Последним элементом DIV является item, он завершает все значки. В этой статье используются иконки из некоторых приложений, доступных на Google Play.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="dock-wrapper"> <div class="dock"> <div class="dock-front"> <img src="images/arrow-up.png" alt="Arrow Up" id="arrow-up"> </div> <div class="dock-top"> <img src="images/arrow-down.png" alt="Arrow Down" id="arrow-down"> </div> </div> <div class="item"> <span><img src="images/launcher-pro.png" width="60"></span> <span><img src="images/2do.png" width="60"></span> <!-- to n icon --> </div> </div> |
Первое, что мы сделаем, это установим перспективу для dock-wrapper и установим позиционирование в нижней части страницы. Установим для dock-front и dock-top, преобразования и фон. Мы также добавим немного анимации при наведении пользователя на стрелку открытия меню. И наконец, мы готовим класс dock-show, который будет выводиться в dock, с использованием JavaScript, чтобы создать анимацию.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
#dock-wrapper { bottombottom: 0; width: 100%; height: 60px; position: fixed; perspective: 3000px; } .dock { height: 70px; transform-style: preserve-3d; transition: transform 1s; } .dock-show { transform: translateZ(-25px) rotateX(-95deg); } .dock-front, .dock-top { position: absolute; display: block; width: 100%; height: 40px; padding: 10px 0; box-shadow: 0px -3px 6px rgba(0,0,0,0.3); } .dock-front { background-image: linear-gradient(to bottombottom, #434345, #161616); transform: translateZ(30px); } .dock-top { background-image: linear-gradient(to bottombottom, #505052, #161616); transform: rotateX(90deg) translateZ(29px); } #arrow-up, #arrow-down { cursor: pointer; transition: all .2s; } #arrow-up:hover { margin-top: -.2em; } #arrow-down:hover { margin-top: .2em; } |
Закончив стилизацию jquery меню, мы добавим стили для значков. Первоначально иконки будут скрыты за меню и каждый значок будет иметь абсолютное позиционирование (position:absolute), чтобы легче было ими манипулировать и располагать.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.item { position: absolute; width: 526px; left: 50%; margin-left: -263px; } .item span { position: absolute; z-index: -1; cursor: pointer; } .item span:first-child { left: 0; } .item span:nth-child(2) { left: 90px; } .item span:nth-child(3) { left: 180px; } .item span:nth-child(4) { left: 270px; } .item span:nth-child(5) { left: 360px; } .item span:nth-child(6) { left: 450px; } |
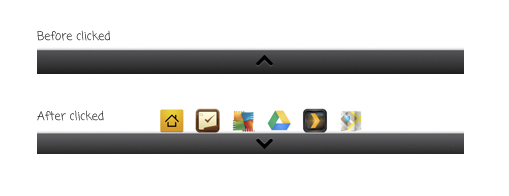
Конечный результат на данный момент:
Эффекты JavaScript
Когда пользователь нажимает на стрелку, мы будет вводить dock-show для dock, чтобы сделать анимацию. После этого мы будем последовательно выводить каждый значок на свою позицию, делая его видимым для пользователя.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
item = $('.item img'); itemReverse = item.get().reverse(); $('#arrow-up').on('click', function() { $('.dock').addClass('dock-show'); $.each(item, function() { var i = $(this).index(); var delay = i * 100; window.setTimeout(function (index) { return function () { item.eq(index).stop().animate({ 'top' : '-7.8em' }); }; } (i), delay); }); }); |
Когда пользователь нажал ещё раз на стрелку, мы будем делать обратное, то есть следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$('#arrow-down').on('click', function() { $('.dock').removeClass('dock-show'); $.each(itemReverse, function() { var i = $(this).index(); var delay = i * 100; window.setTimeout(function (index) { return function () { $(itemReverse).eq(index).stop().animate({ 'top' : '0' }); }; } (i), delay); }); }); |
Последний шаг, это добавить эффект анимации для значка, когда пользователь наводит на него указателем мыши.
|
1 2 3 4 5 |
$('.item img').hover(function() { $(this).stop().animate({ 'top' : '-8.4em' }, 'fast'); }, function() { $(this).stop().animate({ 'top' : '-7.8em' }, 'fast'); }); |
Заключение
Теперь наше горизонтальное меню jquery готово! Надеюсь Вам понравилось. Вопросы или пожелания, пожалуйста, пишите в комментариях. Спасибо! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо











@
Такой вопрос:
как сделать эти изображения ссылками? стандартным методом не выходит!
/
Здравствуйте!
Изображения оберните обычным способом, ссылками
a:Далее в стилях со 144 по 170 строки замените
.item imgна.item aИ файл
demo.jsстрока 47 думаю стоит подкорректировать немного верхний отступ, сделать-9emНу как), а теперь получилось?)
@
Да, всё работает, огромное спасибо!
пришел за ответом именно на этот вопрос, но понравились ещё кое-какие материальчики, потом приду, посмотрю)
/
Приятно что всё получилось, заходите к нам почаще)