Красивые кнопки CSS 3D + 3 стиля и 6 цветов



↓ Также Вам будет интересно ↓
Красивые кнопки css – это то, что нужно практически любому сайту. Эта мини-коллекция состоит из 43 кнопок, 3 разных стиля и 6 разных цветов. Ко всему этому, будет применено использование использование шрифта иконок. CSS создание кнопки имеет важное значение, поэтому предлагаю прочитать этот урок и посмотреть демо примеры по ссылке выше. Также обязательно посмотрите 3D кнопки для сайта от классного дизайнера Орман Кларка.
Шрифт и кнопки
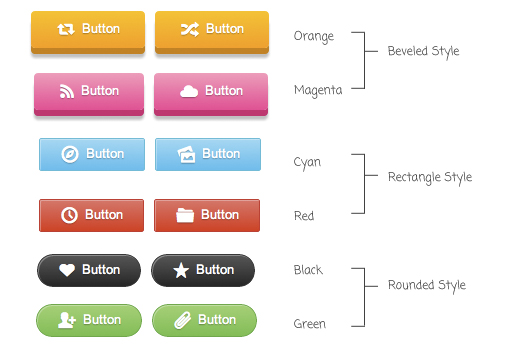
Я использую Даниэль Брюса шрифт WebFont для иконок на кнопке, и мы конечно не используем все доступные в шрифте изображения, но эти 43 самые распространенные. Кроме них, также будет создано 3 разных стиля: вид 3D, прямоугольные и овальные. Также есть 6 цветов: оранжевый, пурпурный, голубой, красный, черный и зеленый. Вот некоторые из них:
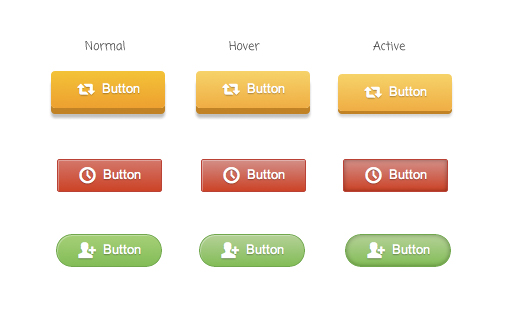
Эти кнопки имеют 3 вида внешнего состояния: обычный, при наведении (hover) и активации (active).
Особенности
Вот некоторые преимущества использования этого набора кнопок:
- Нет изображения, все кнопки выведены с помощью CSS и шрифта;
- Использование анимации при изменении состояния кнопки;
- Гибкая настройка, Вы можете выбрать или даже изменить размер кнопки, её стилб;
- Любой элемент может быть применен (
a,button,span,div,inputи т.д.).
Использование кнопок
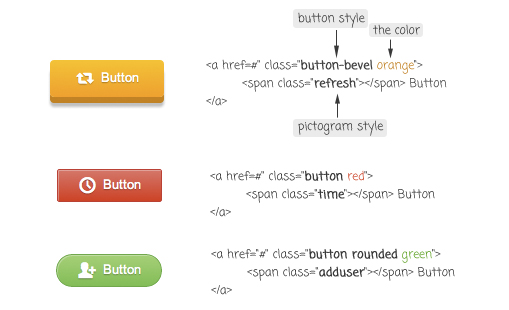
Подключите файл стилей pictogram-button.css и загрузите папку font/ в нужное место. Есть два элемента, которые должны присутствовать – первый любой элемент в качестве обертки, а второй тег span.
|
1 2 3 |
<a class="button orange" href="#"> <span class="shuffle"></span> Button </a> |
Структура кнопки: первое, это стиль – 3D(button-bever), прямоугольник (button) или овальная кнопка (button-rounded). Далее после этого, идет цвет. Для тега span задается иконка через подключенный нами раннее шрифт. Вот примерная схема структуры кноппи:
На этом пока что все. Скачивайте исходные файлы, и пользуйтесь. Спасибо, что дочитали до конца!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо











http://sat-master.org/ @
Здравствуйте! Спасибо за статью. У меня вот появилась проблема, поставил эти кнопки, во все браузерах все прекрасно, а вот в проклятом IE все очень плохо, даже иконки не отображает, причем на вашем сайте в демонстрации все норм на ишаке. Заранее спасибо.
/
Здравствуйте, Андрей
На самом деле IE несколько непредсказуем… и им пользуется всё меньше людей, тем более старыми версиями,
Исходник, доступный для скачивания, и тот, который “Демо” – они идентичны, поэтому сложно сказать, в чём конкретно причина.
В других браузерах должно быть всё ок.
http://sat-master.org/ @
Ну тут согласен, можно полностью на него забить, пусть будет как есть.