CSS3 кнопки “Bubble” с анимацией пузырей!



↓ Также Вам будет интересно ↓
Сегодня мы создаем css3 кнопки, с анимацией фона. С помощью этого набора, Вы можете легко превратить любую ссылку на своей странице в анимированную кнопку – просто добавив соответствующие имена классов.
Также советую обязательно посмотреть набор кнопок из более чем 30 штук, с разными цветами и CSS3 свойствами.
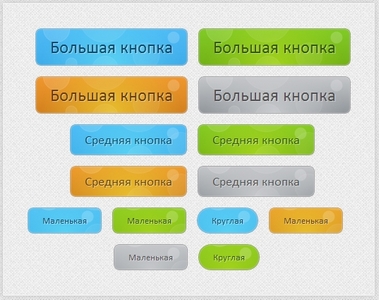
Без использования JavaScript. В этом наборе уже доступны четыре цвета темы и три размера (маленький, средний и большой). Красивая кнопка для сайта – цель нашего урока! Давайте начнем… ![]()
HTML структура
Чтобы превратить обычную ссылку в красивую кнопку CSS3, нужно просто присвоить её класс button и один из поддерживаемых цветов. Ниже приведено несколько примеров:
|
1 2 3 |
<a href="#" class="button blue big">Загрузить</a> <a href="#" class="button blue medium">Отправить</a> <a href="#" class="button small blue rounded">Удалить</a> |
Есть четыре готовых класса с цветами – синий (blue), зеленый (green), оранжевый (orange) и серый (gray). Остальные классы, которые Вы видите были добавлены в примере выше, являются необязательными. Также Вы можете выбрать размер кнопки – маленький (small), средний (medium) и большой (big), и еще один класс – закругление (rounded), что её овальной.
Имена классов просты и легко запоминаются, но при этом возникает опасность конфликтов со стилями, которые уже есть на Вашем сайте, поэтому за этим тоже нужно проследить.
Теперь давайте посмотрим на классы CSS.
CSS стили
Весь код стилей CSS для кнопок находится в файле buttons.css. Вам нужно просто поместить его на свой сайт и спокойно использовать.
Обратите внимание, что во всем коде ниже, я определил две версии одного и того же свойства в нескольких местах. Это связано с тем, как браузеры обрабатывают CSS свойства. Они обрабатывают правила одно за другим, и применяют их, не обращая внимания на те стили, которые они не понимают. Таким образом, мы можем иметь простой код стилей, который понятен всем, а также код CSS3, который будут игнорировать старые браузеры.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
.button{ font:15px Calibri, Arial, sans-serif; /* A semi-transparent text shadow */ text-shadow:1px 1px 0 rgba(255,255,255,0.4); /* Overriding the default underline styling of the links */ text-decoration:none !important; white-space:nowrap; display:inline-block; vertical-align:baseline; position:relative; cursor:pointer; padding:10px 20px; background-repeat:no-repeat; /* The following two rules are fallbacks, in case the browser does not support multiple backgrounds. */ background-position:bottom left; background-image:url('button_bg.png'); /* CSS3 background positioning property with multiple values. The background images themselves are defined in the individual color classes */ background-position:bottom left, top right, 0 0, 0 0; background-clip:border-box; /* Applying a default border radius of 8px */ -moz-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; /* A 1px highlight inside of the button */ -moz-box-shadow:0 0 1px #fff inset; -webkit-box-shadow:0 0 1px #fff inset; box-shadow:0 0 1px #fff inset; /* Animating the background positions with CSS3 */ /* Currently works only in Safari/Chrome */ -webkit-transition:background-position 1s; -moz-transition:background-position 1s; -o-transition:background-position 1s; transition:background-position 1s; } .button:hover{ /* The first rule is a fallback, in case the browser does not support multiple backgrounds */ background-position:top left; background-position:top left, bottom right, 0 0, 0 0; } |
Первое, что нам нужно сделать, это определить класс кнопки. Это основа каждой кнопки, которая определяет позиционирование, шрифт и стили фона.
Она имеет inline-block, что позволяет ей оставаться на одной линии, вокруг текста (как встроенный элемент), но и вести себя как блок по отношению к отступам.
Как Вы увидите чуть позже, каждая кнопка имеет четыре фоновых изображения. Хотя это кажется не эффективным, но на самом деле только один файл запрашивается с сервера. Первые два фона нижней левой и верхней правой части пузыря, которое вы можете видеть на рисунке ниже, а два других созданы с помощью градиента CSS3.
Как я упомянул выше, пузырь фон отображается в виде двух отдельных изображений. Используя CSS3 transition, мы определяем анимацию, которая создаст эффект движущихся пузырей при наведении.
Теперь скажем несколько слов о размерах и скруглении углов:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* The three buttons sizes */ .button.big { font-size:30px;} .button.medium { font-size:18px;} .button.small { font-size:13px;} /* A more rounded button */ .button.rounded{ -moz-border-radius:4em; -webkit-border-radius:4em; border-radius:4em; } |
Вот три класса разных размеров – small, medium и big, а также класс rounded овальной кнопки. Кнопки масштабируются при изменении размера текста. Таким образом, никакой фиксированной ширины и высоты нет.
Теперь давайте перейдем к, наверное, самой интересной части – цвет. Ниже приведен только стиль синей кнопки – остальные почти идентичны.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/* BlueButton */ .blue.button{ color:#0f4b6d !important; border:1px solid #84acc3 !important; /* A fallback background color */ background-color: #48b5f2; /* Specifying a version with gradients according to */ background-image: url('button_bg.png'), url('button_bg.png'), -moz-radial-gradient( center bottom, circle, rgba(89,208,244,1) 0,rgba(89,208,244,0) 100px), -moz-linear-gradient(#4fbbf7, #3faeeb); background-image: url('button_bg.png'), url('button_bg.png'), -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100, from(rgba(89,208,244,1)), to(rgba(89,208,244,0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb)); } .blue.button:hover{ background-color:#63c7fe; background-image: url('button_bg.png'), url('button_bg.png'), -moz-radial-gradient( center bottom, circle, rgba(109,217,250,1) 0,rgba(109,217,250,0) 100px), -moz-linear-gradient(#63c7fe, #58bef7); background-image: url('button_bg.png'), url('button_bg.png'), -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100, from(rgba(109,217,250,1)), to(rgba(109,217,250,0))), -webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7)); } |
Каждый класс цвета имеет уникальный набор свойств – цветовую текстовую метку кнопки, текстовые тени и набор фоновых изображений. Обратите внимание, что мы используем свойство фона, чтобы добавить несколько изображений к кнопке. Они наслаиваются одна на другую, с теми, которые определены в верхней части.
На данный момент не все браузера поддерживают свойства градиент CSS3. Поэтому, остальные браузеры отобразят резервный цвет фона.
В фрагменте выше, Вы можете видеть, что мы определяем линейный и радиальный градиент. Чтобы смесь градиентов была более плавной, мы определяем радиальный с RGBA, что делает внешний цвет градиента полностью прозрачным.
На этом наши CSS3 кнопки с анимацией пузырей готовы!
Заключение
Это лишь пример цветовых схем и анимаций, которые могут быть. Если у вас есть свои предложения по дизайну этих кнопок, пожалуйста, пишите в комментариях! Спасибо! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо









http://v-razrabotke.poka @
Спс, классные кнопки)
Правда к моему дизайну не подходят, но постараюсь перепилить их так, что и родная мама не узнает)))
/
Пожалуйста, пользуйтесь!:)
http://v-razrabotke.poka @
Переделал, теперь кнопочка смотрится “как там и была”)))