Кнопки CSS3 – творческие стили 30+ кнопок!



↓ Также Вам будет интересно ↓
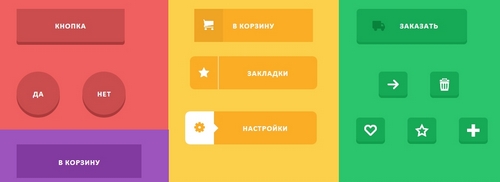
Сегодня мы рассмотрим креативные кнопки css3, которые должны вдохновить Вас. Это целый набор из более чем 30 штук, который состоит из простых, но красивых эффектов. CSS3 эффекты можно увидеть при наведении на определенные кнопки или нажатии на них. Обязательно посмотрите также кнопки с анимацией иконок на css3.
Главным образом, мы используем css переходы (transitions), но присутствуют также и CSS анимации. И мы используем немного JavaScript, но только для того, чтобы добавить / удалить класс с эффектами.
Иконки, которые мы добавляем с использованием псевдо-класса :before (а иногда :after), взяты с сервиса IcoMoon.
Итак, давайте посмотрим на некоторые моменты красивых кнопочек css, которые мы создаем.
HTML&CSS3 кнопки
Разметка кнопки действительно очень проста. Мы просто добавить конкретные общие классы:
|
1 |
<button class="btn btn-6 btn-6d">Button</button> |
Общих класс .btn для всех кнопок, который сбрасывает все стили по умолчанию, и далее мы используем конкретные пронумерованные классы для различных наборов стилей. Второй класс btn-6 это общий класс для определенной группы кнопок со стилями.
И ещё каждая кнопка имеет дополнительный, определенный класс. Для использования иконки, мы добавить класс, который будет использовать псевдо элемента :before, чтобы добавить символ значок из шрифта.
Например, вот стили конкретной кнопки:
|
1 2 3 4 5 6 7 8 9 |
/* Кнопка 6d */ .btn-6d { border: 2px dashed #226fbe; } .btn-6d:hover { background: transparent; color: #226fbe; } |
Какие, конечно, зависит от того, что мы определяем в общих стилях .btn и .btn-6.
Это классовая структура кнопок используется для демонстрационных целей. При использовании какой-то кнопки на своем сайте, лучше конечно объединить стили.
Надеюсь Вам понравилось, и Вы ещё раз убедились, что с CSS3 можно сделать много чего! Практикуйте, используйте и я надеюсь, Вам пригодятся эти современные кнопки на css3! Успехов! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо








@
Спасибо большое, только вот как кнопкам назначить ссылки?
/
Здравствуйте! Просто оборачиваете кнопку в html тег:
< a href="#" >< button class="btn btn-6 btn-6d">Кнопка< / a>(только пробелы удалите). Вместо # вставляете свою ссылку, и все готово!