Набор кнопок для сайта с CSS3 эффектами нажатия!



↓ Также Вам будет интересно ↓
Привет, друзья! Хочу с радостью представить Вам набор кнопок для сайта. По-моему, невозможно создать ни один сайт без кнопок. В этом уроке мы рассмотрим css3 кнопки с псевдо-элементами, а также эффекты, созданные с помощью них.
Я покажу Вам, как создать кнопку с изюминкой, используя только лишь один тег для кнопки + великую силу CSS3. ![]() На нашем сайте есть большое количество кнопок и эффектом для них, и одну из коллекция смотрите здесь.
На нашем сайте есть большое количество кнопок и эффектом для них, и одну из коллекция смотрите здесь.
Эти кнопки не имеют CSS переходов, так как не многие браузеры поддерживает их для псевдо-элементов. Я думаю, что эти кнопки работают нормально и без них, и смотрятся достаточно солидно и современно.
HTML разметка кнопок
Структура всех этих кнопок очень проста, всего одна ссылка. Другие части кнопки, мы будем создавать с псевдо-классом :before.
|
1 2 3 |
<a href="#" class="a_demo_one"> Нажми меня! </a> |
Давайте рассмотрим каждый из эффектов в отдельности.
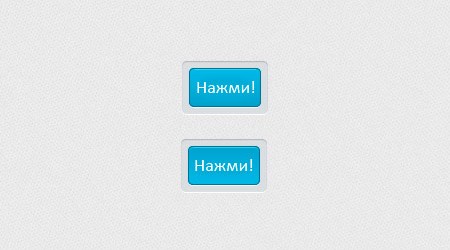
Я думаю, это самый простой пример, со знакомыми свойствами CSS.
Прежде всего, мы дадим общие стили для всей кнопки, в том числе и в активном состоянии. Важно заметить относительное позиционирование (position:relative;), так как это поможет нам позже с позиционированием элемента :before.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.a_demo_one { background-color:#ba2323; padding:10px; position:relative; font-family: 'Open Sans', sans-serif; font-size:12px; text-decoration:none; color:#fff; border: solid 1px #831212; background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%); border-radius: 5px; } .a_demo_one:active { padding-bottom:9px; padding-left:10px; padding-right:10px; padding-top:11px; top:1px; background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%); } |
Затем, мы создаем серый контейнер используя псевдо-элемент :before. Абсолютное позиционирование (position:absolute;), дает нам много преимуществ:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.a_demo_one::before { background-color:#ccd0d5; content:""; display:block; position:absolute; width:100%; height:100%; padding:8px; left:-8px; top:-8px; z-index:-1; border-radius: 5px; box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff; } |
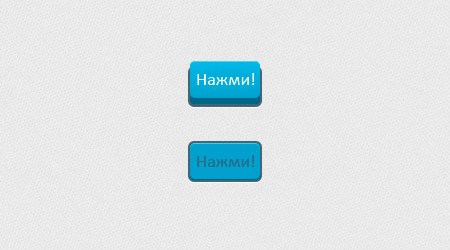
Этот пример сложнее, так как мы создадим 3D эффект нажатия (когда Вы нажимаете на неё, она идет вниз).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.a_demo_two { background-color:#6fba26; padding:10px; position:relative; font-family: 'Open Sans', sans-serif; font-size:12px; text-decoration:none; color:#fff; background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%); box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d; border-radius: 5px; } .a_demo_two:active { top:7px; background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%); box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d; color: #156785; text-shadow: 0px 1px 1px rgba(255,255,255,0.3); background: rgb(44,160,202); } |
И вот в чем вся хитрость:
Поскольку положение псевдо-элемента зависит от его родительского элемента, после того, как родитель перемещается вниз на несколько пикселей, мы должны двигать псевдо-элемент вверх на такое же количестве пикселей.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.a_demo_two::before { background-color:#072239; content:""; display:block; position:absolute; width:100%; height:100%; padding-left:2px; padding-right:2px; padding-bottom:4px; left:-2px; top:5px; z-index:-1; border-radius: 6px; box-shadow: 0px 1px 0px #fff; } .a_demo_two:active::before { top:-2px; } |
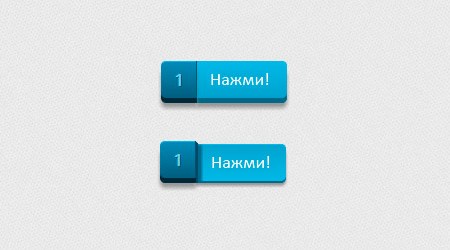
Эта кнопка мне особенно очень нравится! Это разделенная кнопка, которая “ломается” при нажатии на неё.
Опять же, первое, что мы должны сделать, это создать более легкие части. Здесь мы также задаем отступ margin с левой стороны, чтобы компенсировать ширину псевдо-элемента, и расположить кнопку по центру.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.a_demo_three { background-color:#3bb3e0; font-family: 'Open Sans', sans-serif; font-size:12px; text-decoration:none; color:#fff; position:relative; padding:10px 20px; border-left:solid 1px #2ab7ec; margin-left:35px; background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); border-top-right-radius: 5px; border-bottom-right-radius: 5px; box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; } .a_demo_three:active { top:3px; background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999; } |
Вот сам псевдо-элемент CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.a_demo_three::before { content:"·"; width:35px; max-height:29px; height:100%; position:absolute; display:block; padding-top:8px; top:0px; left:-36px; font-size:16px; font-weight:bold; color:#8fd1ea; text-shadow:1px 1px 0px #07526e; border-right:solid 1px #07526e; background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%); border-top-left-radius: 5px; border-bottom-left-radius: 5px; box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ; } .a_demo_three:active::before { top:-3px; box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ; } |
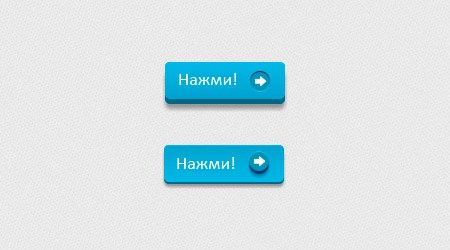
На этот раз мы будем использовать псевдо-элемент стрелку, используя одно изображение в качестве фона, хотя вы можете использовать и шрифт иконок.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
.a_demo_four { background-color:#4b3f39; font-family: 'Open Sans', sans-serif; font-size:12px; text-decoration:none; color:#fff; position:relative; padding:10px 20px; padding-right:50px; background-image: linear-gradient(bottom, rgb(62,51,46) 0%, rgb(101,86,78) 100%); border-radius: 5px; box-shadow: inset 0px 1px 0px #9e8d84, 0px 5px 0px 0px #322620, 0px 10px 5px #999; } .a_demo_four:active { top:3px; background-image: linear-gradient(bottom, rgb(62,51,46) 100%, rgb(101,86,78) 0%); box-shadow: inset 0px 1px 0px #9e8d84, 0px 2px 0px 0px #322620, 0px 5px 3px #999; } .a_demo_four::before { background-color:#322620; background-image:url(../images/right_arrow.png); background-repeat:no-repeat; background-position:center center; content:""; width:20px; height:20px; position:absolute; right:15px; top:50%; margin-top:-9px; border-radius: 50%; box-shadow: inset 0px 1px 0px #19120f, 0px 1px 0px #827066; } .a_demo_four:active::before { top:50%; margin-top:-12px; box-shadow: inset 0px 1px 0px #827066, 0px 3px 0px #19120f, 0px 6px 3px #382e29; } |
Это пример кнопки “Нравится!”, которую Вы можете использовать на свое усмотрение.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
.a_demo_five { background-color:#9827d3; width:150px; display:inline-block; font-family: 'Open Sans', sans-serif; font-size:12px; text-decoration:none; color:#fff; position:relative; margin-top:40px; padding-bottom:10px; padding-top:10px; background-image: linear-gradient(bottom, rgb(168,48,232) 100%, rgb(141,32,196) 0%); border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; box-shadow: inset 0px 1px 0px #ca73f8, 0px 5px 0px 0px #6a1099, 0px 10px 5px #999; } .a_demo_five:active { top:3px; background-image: linear-gradient(bottom, rgb(168,48,232) 0%, rgb(141,32,196) 100%); box-shadow: inset 0px 4px 1px #7215a3, 0px 2px 0px 0px #6a1099, 0px 5px 3px #999; } .a_demo_five::before { background-color:#fff; background-image:url(../images/heart.gif); background-repeat:no-repeat; background-position:center center; border-left:solid 1px #CCC; border-top:solid 1px #CCC; border-right:solid 1px #CCC; content:""; width:148px; height:40px; position:absolute; top:-30px; left:0px; margin-top:-11px; z-index:-1; border-top-left-radius: 5px; border-top-right-radius: 5px; } .a_demo_five:active::before { top: -33px; box-shadow: 0px 3px 0px #ccc; } |
Да, это конец!
Мы закончили работу над этим набором кнопок для сайта, с CSS3 и 3D эффектами. Однако помните, что эти кнопки все же по большей части экспериментальные, поэтому не каждый браузер поддерживает их достаточно хорошо.
Спасибо за чтение этого урока, и я надеюсь, что Вам понравилось!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо













Как поставить кнопку “Нравится урок” на юкоз вместо рейтинга? Она не работает.
/
В уроке приводится просто пример того, что можно сделать на css3, и Вы можете скачать готовые, рабочие исходники всех кнопок, и использовать их на своем сайте или просто заимствовать концепцию их создания.
@
Спасибо за кнопки, шикарные. В Опере 20 работают. Но будут ли работать в более древних версиях? Например, в столь любимых всеми 8, 10 и 12?
/
Владимир, да, действительно – кнопочки эффектные..:)
На самом деле 100% корректно данные кнопки будут работать только в браузерах, поддерживающих CSS3. Переживать о том, что у кого-то старая версия браузера, я думаю, не стоит, так как количество таких людей падает, и их существенное меньшинство, поэтому ставьте смело, и не переживайте;)
И успехов Вам!:)