22 лучших формы входа и регистрации на сайте в HTML&CSS!


↓ Также Вам будет интересно ↓
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт! ![]()
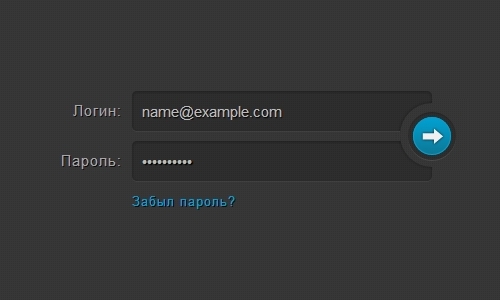
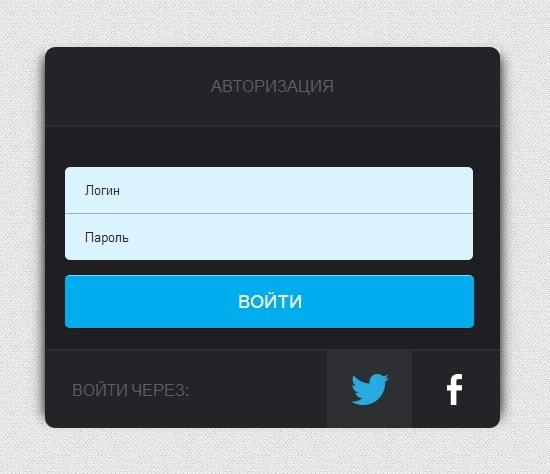
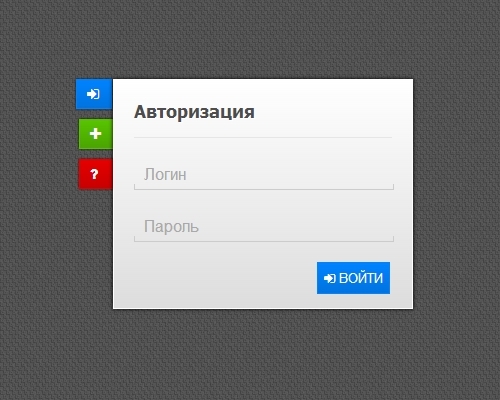
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
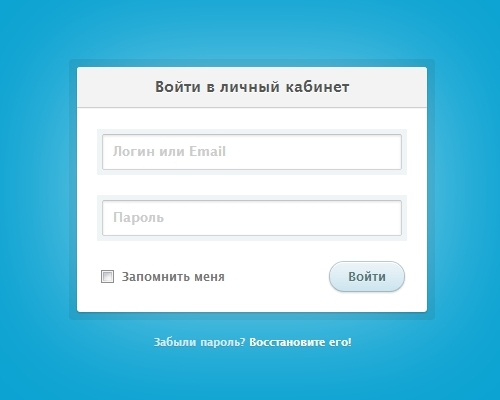
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
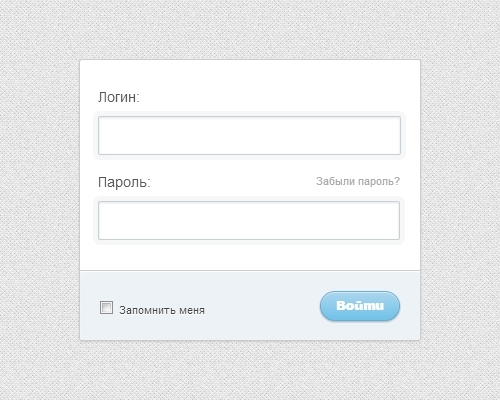
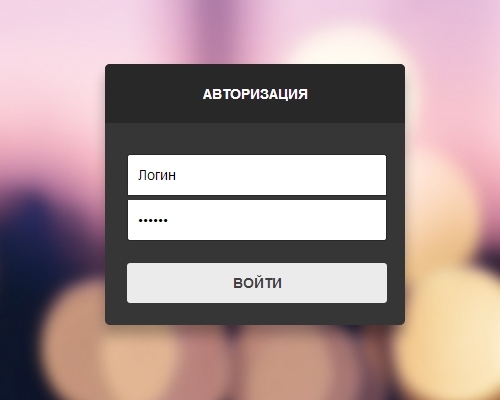
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
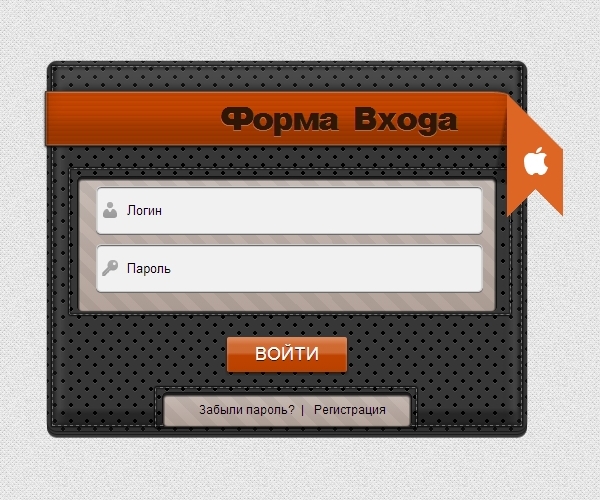
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
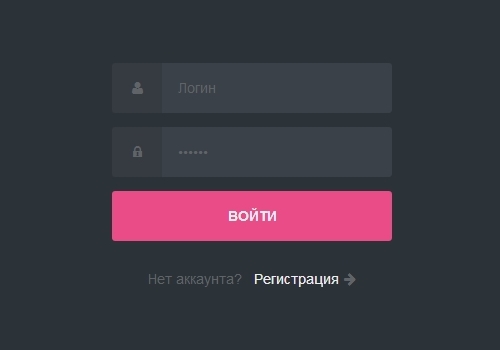
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
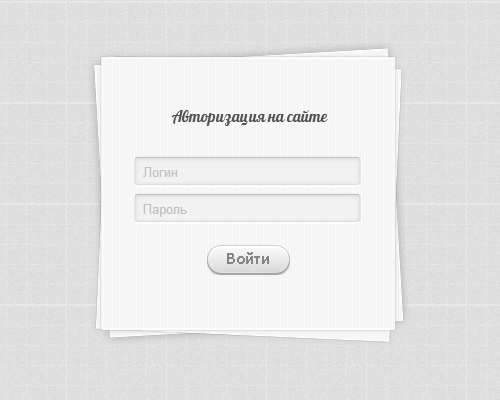
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
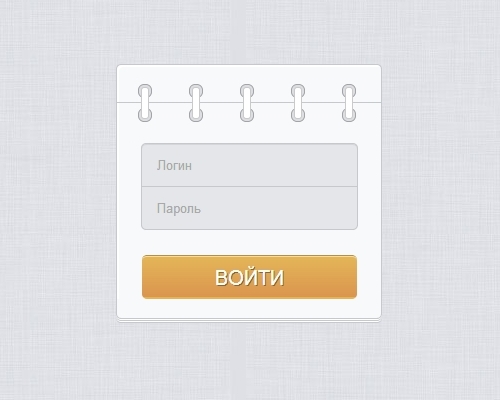
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
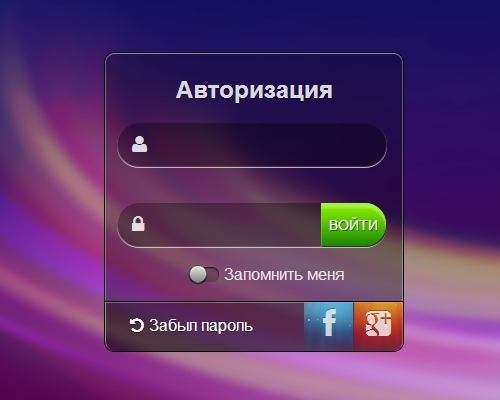
13 → Красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
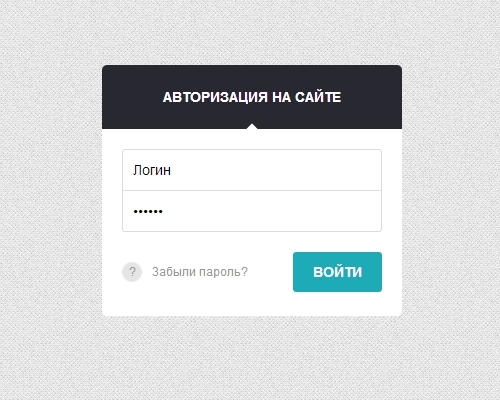
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
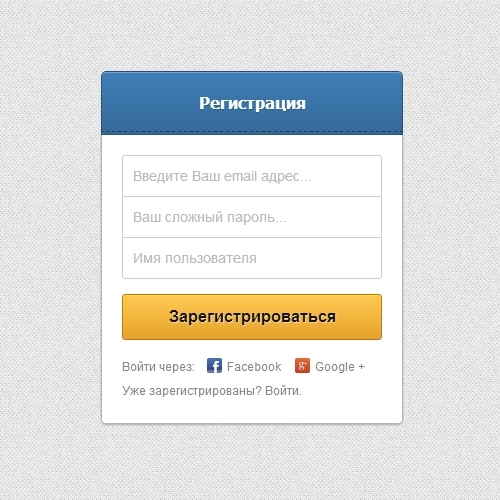
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
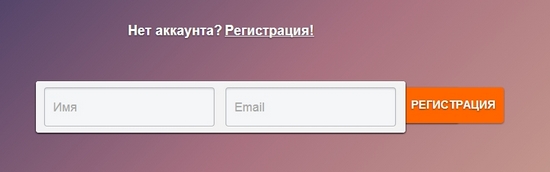
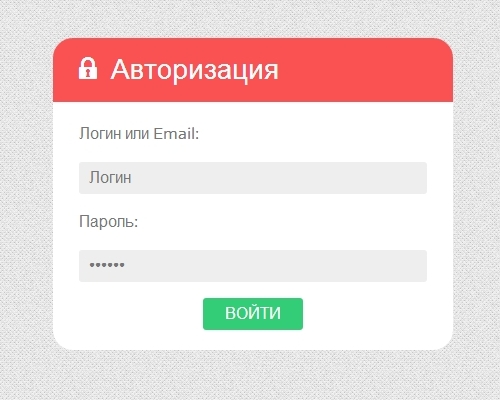
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии! ![]()
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно






























Спасибо большое, одну из форм разместил для заказчика. Вёрстка не для меня Муторное это занятие.
Муторное это занятие.
/
Пожалуйста, Евгений. Всегда рады, спасибо за Вашу активность на нашем сайте
Да, формы для входа то что надо. Да и сайт на высоте!
/
Спасибо, мы стараемся. Заходите к нам почаще)
@
Влад, добрый день!
Спасибо большое за формы.
Подскажите, пожалуйста, как происходит валидация в форме 20?
/
Здравствуйте, Андрей! В форме 20 используется самая стандартная валидация на правильность email адреса (наличие “@” и “.” в последовательности адреса электронной почты), а также наличие символов в полях пароль и имя пользователя. + Организован соответствующий вывод уведомлений в случае некорректного ввода. Сам код валидации Вы можете увидеть в файлах формы.
@
А подскажите, в каком конкретно файле, не могу найти. Заранее спасибо.
/
Я более внимательно посмотрел код, там используется стандартная валидация html5, и прописана она одним словом
required, в тегахinputкаждого поля ввода.@
Спасибо!
Как пользоваться, подскажите пожалуйста! Спасибо…
/
Чтобы использовать исходники, Вам достаточно скачать их на этой странице по соответствующей ссылке, после чего Вы можете использовать их, как Вам угодно:)
Подскажите, пожалуйста, как установить, а то я нуб полный в этом деле
http://vk.com/stl_drgn @
Благодарю Вас! Эти формы замечательно смотрятся и при создании приложений для Android в AIDE Phonegap!
/
Спасибо, Denny, за хорошие слова)
Спасибо за формы входа, взял прозрачную) лень было делать новую, уже фантазия заканчивается… Сайт отличный, понравился)
/
Спасибо, заходите к нам почаще
Вот это действительно красивые, удобные и простые формы!
Сначала не поверил, что это все бесплатно)
Искал создание регистрации для сайта, попал сюда)
Мне нравится дизайн вашего сайта)
Как я понял тут только формы(дизайн)?
Не подскажете как добавить в них саму регистрацию? PHP и MySQL изучил. Может у вас есть урок.
/
Здравствуйте, Ильгиз!
Да, на нашем сайте всё бесплатно. Данные формы – это html/css/jquery код, который, запрограммировав, можно использовать на любом сайте. Отдельно уроков пока нет (многое зависит от платформы сайта, CMS и так далее), но в будущем, возможно будут. Спасибо за интерес к нашему проекту, заходите почаще, делитесь ссылками на материал в соц. сетях и если что, задавайте вопросы!;)
Почему не роботает? Я скачала но у меня не получается как у вас.Почему?
/
Здравствуйте! Что именно у вас не получается? Опишите подробнее, пожалуйста. Я постараюсь вам помочь.
Спасибо! Благодарю Вас! Все отлично получилось.Эти формы красивые, удобные замечательно.
/
Отлично, я раз за вас), если что – пишите.
http://eramarketing.ru/ @
Здравствуйте. Во-первых хочу сказать, что САЙТ ПРОСТО СУПЕР!!!
У меня общий вопрос: как установить форму на сайт с CMS Joomla 2.5? В особенности мне очень понравилась 13-я форма. Буду очень признателен за ответ. Спасибо.
/
Приветствую Игорь! Если у вас уже есть готовая форма (своя на Вашем сайте), то в принципе это возможно, просто нужно интегрировать код html/css, т.е. у Вас на сайте Joomla должна быть такая же структура (или же похожая) что в примере этой статьи, и применить стили css. Все в подробностях так и не опишешь, но примерно это делается так).
Можно ли эти формы как либо использовать в вордпесс… и если да, то как её вставить на сайт? простите я начинающая и иногда задаю вот такие глупые вопросы))
/
Здравствуйте, Наталья! Да, в принципе это возможно. Но на самом деле там не всё очень просто и в двух словах не объяснить.
Поэтому, если вам что-то необходимо по wp на таком уровне – обращайтесь, для этого у нас есть платная поддержка.
Контакты указаны на странице “Создание сайтов“
http://www.stil-svet.jimdo.com @
Здравствуйте Игорь, А можно ли добавить эту форму на jimdo сайт?
/
Здравствуйте! Теоретически такие формы можно использовать везде, так как они содержат всего лишь html + эффекты. А уже программирование форм возможно на уровне той CMS, для которой это необходимо. Я не знаком с особенностями сайтов на jimdo, поэтому ничего не смогу сказать. Попробуйте обратиться к специалистам именно по таким сайтам на jimdo. Если это бесплатный конструктор, и сам сайт хранится на их хостинге, а у Вас нет ftp, то такой сайт не имеет больших перспектив, соответственно вряд ли что-то получится. Если это это движок, как wp, то вполне возможно, что можно реализовать любой внешний вид кормы входа/авторизации.
http://www.stil-svet.jimdo.com @
Да,там можно добавлять html виджеты, но на файле же нет html скриптов
/
Любая форма из нашего списка имеет html структуру, стили css, а также скрипты js/jquery.
http://www.stil-svet.jimdo.com @
Не можете сказать какие именно html формы
http://oa-new.com @
а как это все устанавливается на wordpress желательно пошаговую, подробную инструкцию меня заинтересовали 17 и 14 формы на стандартную тему wp, для примимера
/
Здравствуйте! Возможно, в будущем будут подробные инструкции по процессу интеграции эффектов на реальный сайт или CMS, в частности WP, но пока только исходники и инструкция к ним. Спасибо вам за интерес, заглядывайте к нам почаще;)
@
Здравствуйте вы бы не могли мне помочь сделать из “1 → Темная форма входа” форму для регистрации?Я не очень разбираюсь в css и был бы благодарен если бы вы мне помогли.
https://www.dealerrater2014.info
Благодарю Вас! использовал парочку ваших форм.
@
Здравствуйте!
Я установил себе на сайт последнюю форму (22).
Для контейнера с регистрацией написан такой код:
Регистрация
Зарегистрироваться
Мне нужно добавить капчу перед кнопкой “зарегистрироваться”.
Как я могу это сделать?
Код у меня уже есть, вот он:
Type the characters you see below
Как правильно его встроить в эту форму?
@
И надо добавить ещё несколько пунктов.
Как это сделать?
@
подскажите пожалуйста дегенерату как установить.
а можно их HTML коды
Блин,скинул пару форм с вашей статьи,тёзка)) . Изменил utf-8 на windows-1251 ,потому что он выдавал карякули,но даже после изменения не пашет,что делать? Может проблема в css стиле?
@
Здравствуйте! Как в 9 форме настроить регистрацию??
http://arsenobozov.com @
Простите, все так классно, но как добавить их на DataLife Engine?
заранее спасибо!
Формы действительно классные, одну из них поставил себе)))