3D форма поиска для сайта на JQuery и CSS3!



↓ Также Вам будет интересно ↓
В последнее время красивая форма поиска для сайта создается не только с помощью CSS3, но и с JavaScript. Например, часто можно встретить форму поиска, которая расширяется после активации поля пользователем. Вопрос в том, насколько мы сможем стилизовать эту поисковую форму? Также смотрите мини-коллекцию форм ввода текста с иконками, в которой собраны современные поля.
В этом уроке мы будем создавать форму поиска, на уровень выше обычной формы, с применением JQuery и CSS3. Форма поиска JQuery будет привлекать внимание пользователя и повышать юзабилити вашего сайта. В нашем примере мы рассмотрим 3 варианта оформления поисковой формы:
стиль "Simple";стиль "Cube";стиль "Cube" + анимация.
Давайте рассмотрим каждый из них подробнее, и способы реализации красивого эффекта формы.
Стиль поиска → Simple
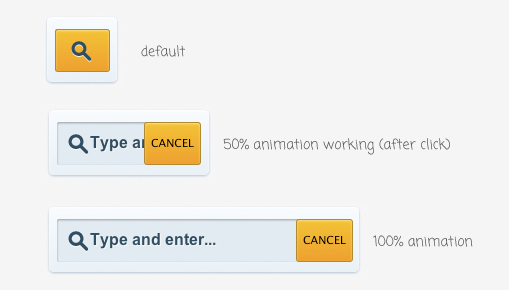
Первый стиль, мы создадим простую анимацию формы поиска, которая показывает только кнопку поиска с изображение на нем. При нажатии на кнопку происходит щелчок мышкой, и поле ввода поискового текста будет расширяться, в то время как изображение поиска останется слева.
На основании картинке выше, форма HTML будет состоять из 4-х элементов: DIV для обертки, элемента input text, кнопки ввода поиска и изображения. Все они будут расположены друг за другом, где DIV оберткой находится в самой нижней части и поиск изображений на самом верху. Вот HTML разметка:
|
1 2 3 |
<div class="wrapper-simple"><input type="text" placeholder="Поиск..." /> <input type="submit" src="images/close.png" value="" /> <img alt="" src="images/search-icon-big.png" /></div> |
И все необходимые CSS стили:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
.wrapper-simple { text-align: center; margin: 0 auto; display: block; width: 60px; height: 45px; padding: 10px 5px; background: -webkit-gradient(linear, left top, left bottombottom, from(#f5fafe), to(#e2edf4)); border-radius: 5px; box-shadow: inset rgba(255, 254, 255, 1) 0 0.1em 2px, #9bb6c9 0 1px 2px; position: relative; } .wrapper-simple input[type=submit] { margin-top: .2em; z-index: 2; position: relative; vertical-align: top; height: 43px; min-width: 55px; border-radius: 3px; border: 1px solid #aa7818; background: -webkit-gradient(linear, left top, left bottombottom, from(#ffb700), to(#ff8c00)); box-shadow: inset rgba(255, 255, 255, .5) 0 0.1em 0.1em; cursor: pointer; } .wrapper-simple input[type=submit]:active { box-shadow: inset rgba(0,0,0,.4) 0 1px 1px; } .wrapper-simple input[type=submit]:hover { background: -webkit-gradient(linear, left top, left bottombottom, from(#ffcb48), to(#ff9c23)); } .wrapper-simple input[type=text] { font-family: Arial; font-weight: bold; color: #1a3d51; background: #d8e6ef; border-radius:2px; padding: 10px 10px 15px 10px; width: 250px; border: 0; font-size: 16px; text-shadow: rgba(255, 255, 255, 0.7) 1px 1px 1px; box-shadow: inset rgba(0,0,0,.4) 0 1px 1px; position: absolute; width: 1px; z-index: 2; padding-left: 2em; margin-left: .2em; } .wrapper-simple img { position: absolute; top: 1.5em; left: 1.5em; z-index: 4; } |
Теперь мы будем читать событие нажатия на кнопку поиска и анимировать форму поиска с помощью JQuery.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$('.wrapper-simple input[type=submit]').toggle(function(){ $('.wrapper-simple').animate({'width':'300px'}) .end().find('.wrapper-simple input[type=text]').animate({'width': '250px'}) .end().find('.wrapper-simple img').animate({'marginLeft': '-5px'}) .end().find(this).animate({'marginLeft':'22em'}).attr('value', 'CANCEL'); }, function() { $('.wrapper-simple').animate({'width':'60px'}) .end().find('.wrapper-simple input[type=text]').animate({'width': '1px'}) .end().find('.wrapper-simple img').animate({'marginLeft': '0'}) .end().find(this).animate({'marginLeft':'0'}).attr('value', ''); }); |
Скрипт анимации: сначала необходимо нажать на кнопку поиска, и тем самым расширить обертку div и поле ввода текста input, переместите кнопку поиска (она же “отмена”) и переместить изображений поиска влево, чтобы заполнить пустое пространство перед формой ввода текста. Второй щелчок на кнопку “×”, вернет все в первоначальное состояние.
Стиль поиска → Cube
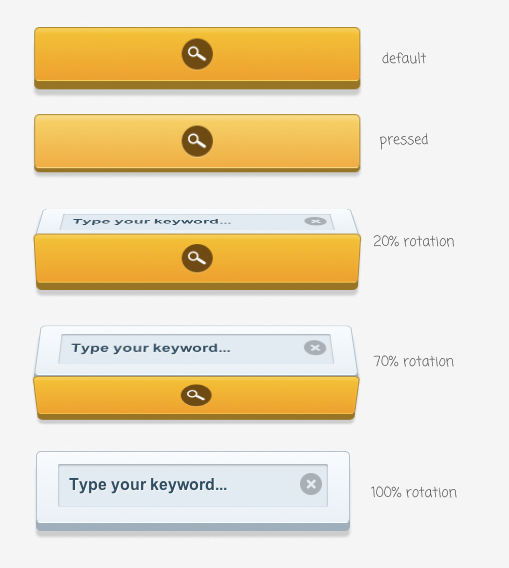
После создания простой анимации формы поиска, на самом деле мы не продвигаемся слишком далеко, и это ещё не всё. Таким образом, мы сделаем еще один эффект, который, на моё мнение, более крут. Как насчет показа вращающейся формы поиска в 3D? CSS3 свойства, такие как преобразование transform, перспективы и анимации будут очень полезны. Проверена корректная работа в Chrome 25, Safari 5+, Firefox 19, Yandex Browser 1.5…
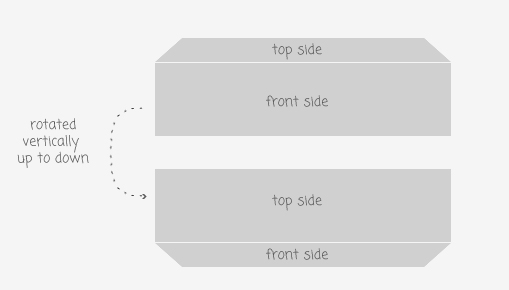
Создание куба немного сложно для вертикального поворота и в одном направлении (сверху вниз), поэтому можно создать куб, сделав 2 тега div, первый div как передняя грань куба, а второй div в качестве верхней стороны. Верхняя сторона div должна быть повернута так, что это будет все равно что прийти сверху, когда куб вращается.
Структура html кода будет следующей:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="wrapper1"> <div class="content-wrapper1"> <div class="search-button1"> <span><img src="images/search-icon.png" /></span> </div> <div class="search-box1"> <input type="text" placeholder="Поиск..." /> <img src="images/close.png" /> </div> </div> </div> |
Класс wrapper1 выступает в качестве обертки для всех элементов внутри, content-wrapper1 как обертка, которая будет вращать форму поиска, кнопка search-button1 в качестве верхней стороны и search-box1 как лицевая сторона.
CSS3 стилизация формы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 |
.wrapper1 { display: block; width: 300px; margin: 0 auto; -webkit-perspective : 1200px; } .search-button1 span { display: block; margin: 0 auto; background: #643904; border-radius: 30px; width: 30px; height: 30px; box-shadow: rgba(255,255,255,.3) 0 1px 0px; } .search-button1 span img { vertical-align: middle; padding-top: 7px; } .search-button1:hover { background: -webkit-gradient(linear, left top, left bottombottom, from(#ffcb48), to(#ff9c23)); } .search-button1:active { margin-top: 0.2em; box-shadow: inset rgba(255, 254, 255, 0.2) 0 0.3em .3em, #8e620e 0 0.3em 0, rgba(0, 0, 0, 0.2) 0 0.5em 3px; } .search-box1 { margin-top: -.6em; display: none; position: absolute; width: 300px; height: 50px; padding: 10px 6px; background: -webkit-gradient(linear, left top, left bottombottom, from(#f5fafe), to(#e2edf4)); border: 1px solid #9bb6c9; border-bottom: 1px solid rgba(255,255,255,0.2); border-radius: 5px; box-shadow: inset rgba(255, 254, 255, 0.2) 0 0.3em .3em, #899faf 0 .5em 0px, rgba(0, 0, 0, 0.2) 0 .9em 3px; -webkit-transform: rotate3d(1,0,0,90deg) translateZ(20px); } .search-box1 input { font-family: Arial; font-weight: bold; color: #1a3d51; background: #d8e6ef; border-radius:2px; padding: 10px 10px 15px 10px; width: 250px; border: 0; font-size: 16px; text-shadow: rgba(255, 255, 255, 0.7) 1px 1px 1px; box-shadow: inset rgba(0,0,0,.4) 0 1px 1px; } .search-box1 input:focus { outline: none; } .search-box1 img { opacity: .5; position: absolute; margin: .6em 0 0 -2em; cursor: pointer; -webkit-transition: 0.5s linear; } .search-box1 img:hover { opacity: 1; } .hide-search-button { display: none; } .show-search-button { display: block; } .show-search-box { display: block; } .showed-search-box { display: block; -webkit-transform: rotate3d(1,0,0,0deg); } .hidden-search-box { -webkit-transform: rotate3d(1,0,0,90deg) translateZ(25px); } .switch-show { height: 50px; -webkit-transform-style: preserve-3d; -webkit-animation: showBox 0.5s ease-in-out; } .switch-hide { height: 50px; -webkit-transform-style: preserve-3d; -webkit-animation: hideBox 0.5s ease-in-out; } .switch-show { height: 50px; -webkit-transform-style: preserve-3d; -webkit-animation: showBox 0.5s ease-in-out; } .switch-hide { height: 50px; -webkit-transform-style: preserve-3d; -webkit-animation: hideBox 0.5s ease-in-out; } @-webkit-keyframes showBox{ 0% { -webkit-transform: rotate3d(1,0,0,0); } 100% { -webkit-transform: rotate3d(1,0,0,-90deg); } } @-webkit-keyframes hideBox{ 0% { -webkit-transform: rotate3d(1,0,0,-90deg); } 100% { -webkit-transform: rotate3d(1,0,0,0); } } |
Это только часть кода, теперь мы будем читать события щелчка пользователя и вращать куб в 3D.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
$('.search-button1').click(function() { $('.content-wrapper1').addClass('switch-show'); $('.search-box1').addClass('show-search-box'); setTimeout(function(){ $('.content-wrapper1').removeClass('switch-show'); $('.search-button1').removeClass('show-search-button').addClass('hide-search-button'); $('.search-box1').addClass('showed-search-box'); },480); }); $('.search-box1 img').click(function() { $('.search-button1').removeClass('hide-search-button'); $('.search-box1').addClass('hidden-search-box'); $('.content-wrapper1').addClass('switch-hide'); setTimeout(function(){ $('.content-wrapper1').removeClass('switch-hide'); $('.search-button1').removeClass('show-search-button'); $('.search-box1').removeClass('show-search-box showed-search-box hidden-search-box'); },480); }); |
Этот скрипт выступают в качестве доверителя анимации, так как все анимации обрабатываются через CSS. Также мы имеем кнопку, для возврата в нормальное состояние. Сначала показана одна сторона, в то время как другая скрыта, до тех пор, пока анимация не работает. После активации пользователем формы, происходит этот трюк перехода в 3D.
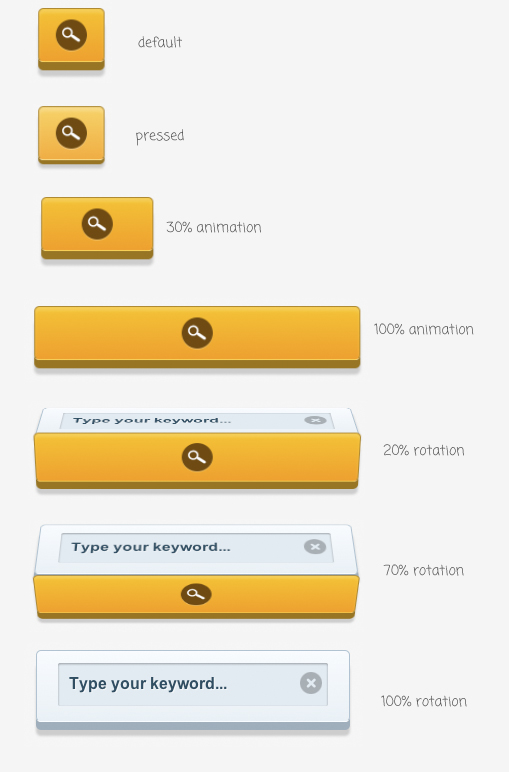
Стиль поиска → Cube + анимация!
В этом примере мы оживим ещё больше нашу форму. Помимо вращения куба, мы уменьшаем ширину передней стороны и расширим её до вращения. В общем, смотрите картинку ниже, и Вы все поймете.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
$('.search-button2').click(function() { $('.arrow').hide(); $(this).stop().animate({'width':'300px'}, 500, function() { $('.content-wrapper2').addClass('switch-show'); $('.search-box2').addClass('show-search-box'); setTimeout(function(){ $('.content-wrapper2').removeClass('switch-show'); $('.search-button2').removeClass('show-search-button').addClass('hide-search-button'); $('.search-box2').addClass('showed-search-box'); },480); }); }); $('.search-box2 img').click(function() { $('.search-button2').removeClass('hide-search-button'); $('.search-box2').addClass('hidden-search-box'); $('.content-wrapper2').addClass('switch-hide'); $('.search-button2').addClass('show-search-button').stop().delay(500).animate({'width':'50px'}, 500, function() { $('.content-wrapper2').removeClass('switch-hide'); $('.search-button2').removeClass('show-search-button'); $('.search-box2').removeClass('show-search-box showed-search-box hidden-search-box'); $('.arrow').show(); }); }); |
Мы используем JQuery функцию animate(), чтобы расширить ширину передней стороны и снизить ей обратно, когда пользователь нажимает на кнопку закрытия формы.
Заключение
Вот и форма поиска для сайта готова!Как видите комбинация CSS3 и JQuery может помочь нам улучшить текущий веб-интерфейс нашего сайта до неограниченного предела, всё зависит от нашего воображения. Надеюсь Вам было интересно! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо












Вроде все делаю правильно, но у меня выходит сразу вот это и ни на что не реагирует. Кто знает в чем дело?
Исправил копированием всех стилей из .css и удалял ненужное