Форма входа для сайта + эффект на JQuery!



↓ Также Вам будет интересно ↓
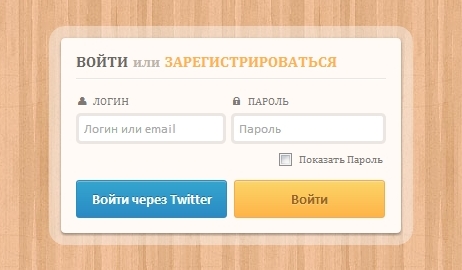
Современная форма регистрации/входа привлекает внимание обычного посетителя, и конечно не останется незамеченной. Так вот, сегодня у нас на очереди красивая форма входа для сайта. Ещё один пример формы в статье “Красивая форма авторизации на CSS3″.
Набор функций стандартный, но все же некоторые новые опции присутствуют, а именно: “Войти через Twitter” и переключатель “Показать пароль”. Это потребует использования JavaScript. Рассматриваемая сегодня форма входа css, создана с использованием последних веб-разработок. Подобные эффекты и функции, при желании, можно осуществить и на других формах.
HTML код
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form class="form-2"> <h1><span class="log-in">Войти</span> или <span class="sign-up">зарегистрироваться</span></h1> <p class="float"> <label for="login"><i class="icon-user"></i>Логин</label> <input type="text" name="login" placeholder="Логин или email"> </p> <p class="float"> <label for="password"><i class="icon-lock"></i>Пароль</label> <input type="password" name="password" placeholder="Пароль" class="showpassword"> </p> <p class="clearfix"> <a href="#" class="log-twitter">Войти через Twitter</a> <input type="submit" name="submit" value="Войти"> </p> </form> |
Для названия формы мы будем использовать заголовок. В данном случае это заголовок первого уровня h1, но Вы, в принципе, можете использовать все, что хотите. Мы также используем labels для атрибута for.
CSS
Давайте начнем с того, что зададим общие стили к целой форме:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.form-2 { /* Size and position */ width: 340px; margin: 60px auto 30px; padding: 15px; position: relative; /* Styles */ background: #fffaf6; border-radius: 4px; color: #7e7975; box-shadow: 0 2px 2px rgba(0,0,0,0.2), 0 1px 5px rgba(0,0,0,0.2), 0 0 0 12px rgba(255,255,255,0.4); } |
Мы создадим полупрозрачные границы, применив при этом некоторые функции тени.
Теперь, когда мы дали некоторые основные стили для нашей форме, разберемся с заголовком. Есть 3 разных стиля шрифтов в заголовке: “Войти”, “или”, “зарегистрироваться”. Поэтому основные стили будет применены к одной части заголовка + создаем для двух других span, и свои классы.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.form-2 h1 { font-size: 15px; font-weight: bold; color: #bdb5aa; padding-bottom: 8px; border-bottom: 1px solid #EBE6E2; text-shadow: 0 2px 0 rgba(255,255,255,0.8); box-shadow: 0 1px 0 rgba(255,255,255,0.8); } .form-2 h1 .log-in, .form-2 h1 .sign-up { display: inline-block; text-transform: uppercase; } .form-2 h1 .log-in { color: #6c6763; padding-right: 2px; } .form-2 h1 .sign-up { color: #ffb347; padding-left: 2px; } |
Далее, мы используем два тега p, которые будут размещены рядом друг возле друга. Каждый из этих имеет ширину 50%.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.form-2 .float { width: 50%; float: left; padding-top: 15px; border-top: 1px solid rgba(255,255,255,1); } .form-2 .float:first-of-type { padding-right: 5px; } .form-2 .float:last-of-type { padding-left: 5px; } |
Наши стили для p заданы. Давайте стилизуем элементы внутри них! Что у нас есть? Есть label и input. Иконки находятся внутри label:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.form-2 label { display: block; padding: 0 0 5px 2px; cursor: pointer; text-transform: uppercase; font-weight: 400; text-shadow: 0 1px 0 rgba(255,255,255,0.8); font-size: 11px; } .form-2 label i { margin-right: 5px; /* Gap between icon and text */ display: inline-block; width: 10px; } |
Примечание: с помощью cursor: pointer на label помогает пользователю понять, что он может нажать на них, и таким образом активировать строку формы. Это очень важно.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.form-2 input[type=text], .form-2 input[type=password] { font-family: 'Lato', Calibri, Arial, sans-serif; font-size: 13px; font-weight: 400; display: block; width: 100%; padding: 5px; margin-bottom: 5px; border: 3px solid #ebe6e2; border-radius: 5px; transition: all 0.3s ease-out; } |
Мы не забыли про стили для hover и focus:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.form-2 input[type=text]:hover, .form-2 input[type=password]:hover { border-color: #CCC; } .form-2 label:hover ~ input { border-color: #CCC; } .form-2 input[type=text]:focus, .form-2 input[type=password]:focus { border-color: #BBB; outline: none; /* Remove Chrome's outline */ } |
Проверьте, как мы используем селектор брат (~), чтобы вызвать состояние при наведении на формы и label. Разве это не очень классно?
Теперь, кнопки отправки формы. Но подождите, сначала применим Clearfix к нему. Как это сделать?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.clearfix:after { content: ""; display: table; clear: both; } .form-2 input[type=submit], .form-2 .log-twitter { /* Size and position */ width: 49%; height: 38px; float: left; position: relative; /* Styles */ box-shadow: inset 0 1px rgba(255,255,255,0.3); border-radius: 3px; cursor: pointer; /* Font styles */ font-family: 'Lato', Calibri, Arial, sans-serif; font-size: 14px; line-height: 38px; /* Same as height */ text-align: center; font-weight: bold; } .form-2 input[type=submit] { margin-left: 1%; background: linear-gradient(#fbd568, #ffb347); border: 1px solid #f4ab4c; color: #996319; text-shadow: 0 1px rgba(255,255,255,0.3); } .form-2 .log-twitter { margin-right: 1%; background: linear-gradient(#34a5cf, #2a8ac4); border: 1px solid #2b8bc7; color: #ffffff; text-shadow: 0 -1px rgba(0,0,0,0.3); text-decoration: none; } |
Обе эти кнопки имеют ширину 49%, и у них есть левый / правый отступ, чтобы сделать небольшой зазор между ними. Теперь мы задаем стили при наведении на кнопку.
|
1 2 3 4 5 6 7 8 9 10 11 |
.form-2 input[type=submit]:hover, .form-2 .log-twitter:hover { box-shadow: inset 0 1px rgba(255,255,255,0.3), inset 0 20px 40px rgba(255,255,255,0.15); } .form-2 input[type=submit]:active, .form-2 .log-twitter:active{ top: 1px; } |
Благодаря позиционированию относительно, мы можем применить верхний отступ в 1 пиксель при нажатии, чтобы они выглядели, юзабельнее.
Важно: для браузеров, которые не поддерживают Box-shadow (пока ещё существуют), мы используем цвет фона/ Это хороший вариант того, как можно создать простую альтернативу для старых браузеров.
|
1 2 3 4 5 6 7 |
.no-boxshadow .form-2 input[type=submit]:hover { background: #ffb347; } .no-boxshadow .form-2 .log-twitter:hover { background: #2a8ac4; } |
JavaScript
Эй, Вы не забыли про наш маленький эффект “Показать пароль”? Создадим его! Во-первых мы конечно же не можем изменить тип input? Поэтому, чтобы создать переключатель, мы должны удалить фактический input пароля и создать вместо него текстовый input. А сделаем мы это с помощью JQuery. Давайте посмотрим:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$(function(){ $(".showpassword").each(function(index,input) { var $input = $(input); $("<p class='opt'/>").append( $("<input type='checkbox' class='showpasswordcheckbox' id='showPassword' />").click(function() { var change = $(this).is(":checked") ? "text" : "password"; var rep = $("<input placeholder='Password' type='" + change + "' />") .attr("id", $input.attr("id")) .attr("name", $input.attr("name")) .attr('class', $input.attr('class')) .val($input.val()) .insertBefore($input); $input.remove(); $input = rep; }) ).append($("<label for='showPassword'/>").text("Show password")).insertAfter($input.parent()); }); }); ? |
Вот план работы скрипта:
- Он замечает каждую активацию класса .showpassword;
- Он создает новый контейнер (.opt);
- Внутри этого контейнера, он создает чекбокс;
- Он вставляет этот контейнер после .showpassword родительского input.
- Когда чекбокс в нажатии, он удаляет .showpassword первоначального типа, и создает тип “текст”.
Давайте дадим некоторые стили для нашего чекбокса и нового label.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.form-2 p:last-of-type { clear: both; } .form-2 .opt { text-align: right; margin-right: 3px; } .form-2 label[for=showPassword] { display: inline-block; margin-bottom: 10px; font-size: 11px; font-weight: 400; text-transform: capitalize; } .form-2 input[type=checkbox] { vertical-align: middle; margin: -1px 5px 0 1px; } |
Последнее, но не менее важное, мы добавим несколько строк JQuery для того, чтобы изменять значок, когда мы используем переключатель “Показать пароль”! Довольно просто, но весьма эффективны и красиво!
|
1 2 3 4 5 6 7 8 9 |
$('#showPassword').click(function(){ if($("#showPassword").is(":checked")) { $('.icon-lock').addClass('icon-unlock'); $('.icon-unlock').removeClass('icon-lock'); } else { $('.icon-unlock').addClass('icon-lock'); $('.icon-lock').removeClass('icon-unlock'); } }); |
Вот и форма входа CSS готова! Приятного дня!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо







