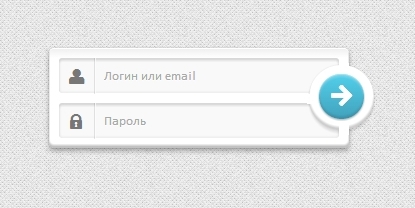
Красивая форма авторизации на CSS3



↓ Также Вам будет интересно ↓
Ни для кого не секрет, что сегодня на многих сайтах присутствует система регистрации пользователей. Вы тоже собираетесь делать её на свое сайте? Отлично! Красивая форма авторизации будет Вам как раз очень полезна. В данной статье мы не будем работать над созданием обработчика формы, а поработаем исключительно с дизайном, чтобы сделать её юзабельной, и интересной ля пользователя.
Каждая форма, на мой мнение, должна иметь какую-то изюминку. Так вот, одна из интересных изюминок этой формы, имеет отношение к кнопке отправки формы, которая будет круглая.
HTML
Но в начале создаем стандартный вид формы HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<form class="form-1"> <p class="field"> <input type="text" name="login" placeholder="Логин или email"> <i class="icon-user icon-large"></i> </p> <p class="field"> <input type="password" name="password" placeholder="Пароль"> <i class="icon-lock icon-large"></i> </p> <p class="submit"> <button type="submit" name="submit"><i class="icon-arrow-right icon-large"></i></button> </p> </form> |
Итак, все достаточно просто, и мы не используем никакие ярлыки label. Для того, чтобы указать пользователю в каком поле что писать, мы не только подписываем их, но и присваиваем каждому красивую иконку. Это тег i.
Примечание: Мы не будем рассматривать здесь, как использовать шрифт FontAwesome или как его подключить.
У нас есть две обертки для значков. Кнопка отправки имеет собственный класс, и мы используем button вместо input.
Мы также будем использовать новые возможности CSS3, а именно placeholder.
CSS
Мы начнем с того, что зададим некоторые стили для самого элемента, чтобы сделать нашу форму красивой.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.form-1 { /* Size & position */ width: 300px; margin: 60px auto 30px; padding: 10px; position: relative; /* For the submit button positioning */ /* Styles */ box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 3px 7px rgba(0, 0, 0, 0.3), inset 0 1px rgba(255,255,255,1), inset 0 -3px 2px rgba(0,0,0,0.25); border-radius: 5px; background: linear-gradient(#eeefef, #ffffff 10%); } .form-1 .field { position: relative; /* For the icon positioning */ } |
Важно: Мы установили позиционирование относительное для того, чтобы для кнопки отправки можно было задать абсолютное. Мы делаем то же самое и для .field поля чтобы задать иконкам также абсолютное позиционирования.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.form-1 .field i { /* Size and position */ left: 0px; top: 0px; position: absolute; height: 36px; width: 36px; /* Line */ border-right: 1px solid rgba(0, 0, 0, 0.1); box-shadow: 1px 0 0 rgba(255, 255, 255, 0.7); /* Styles */ color: #777777; text-align: center; line-height: 42px; transition: all 0.3s ease-out; pointer-events: none; } |
С правой стороны от иконок, мы установим тонкую линию и некоторые тени.
Так как мы собираемся изменять цвет для :hover и :active, мы добавим им плавный переход.
Теперь мы должны также дать некоторые стили к форму входа:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
.form-1 input[type=text], .form-1 input[type=password] { font-family: 'Lato', Calibri, Arial, sans-serif; font-size: 13px; font-weight: 400; text-shadow: 0 1px 0 rgba(255,255,255,0.8); /* Size and position */ width: 100%; padding: 10px 30px 10px 45px; /* Styles */ border: none; /* Remove the default border */ box-shadow: inset 0 0 5px rgba(0,0,0,0.1), inset 0 3px 2px rgba(0,0,0,0.1); border-radius: 3px; background: #f9f9f9; color: #777; transition: color 0.3s ease-out; } .form-1 input[type=text] { margin-bottom: 10px; } |
Мы задали достаточные отступы чтобы избежать перекрытия одного элементы формы, другим.
Прежде чем двигаться дальше, давайте установим некоторые стили для обоих полей, и при наведении и при активации.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.form-1 input[type=text]:hover ~ i, .form-1 input[type=password]:hover ~ i { color: #52cfeb; } .form-1 input[type=text]:focus ~ i, .form-1 input[type=password]:focus ~ i { color: #42A2BC; } .form-1 input[type=text]:focus, .form-1 input[type=password]:focus, .form-1 button[type=submit]:focus { outline: none; } |
Два момента: мы используем селектор брат (~), чтобы изменять цвет иконки: голубой для наведении, более темный, синий для фокуса, при активации. И мы удалить обводку для Chrome.
Последнее, что мы стилизуем, так это кнопку “Войти”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.form-1 .submit { /* Size and position */ width: 65px; height: 65px; position: absolute; top: 17px; right: -25px; padding: 10px; z-index: 2; /* Styles */ background: #ffffff; border-radius: 50%; box-shadow: 0 0 2px rgba(0,0,0,0.1), 0 3px 2px rgba(0,0,0,0.1), inset 0 -3px 2px rgba(0,0,0,0.2); } |
Для кнопки отправки данных формы, мы создаем круглую кнопку и размещаем её сверху нашей формы, с правой стороны. Тень будет подчеркивать этот эффект перекрытия.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.form-1 .submit:after { /* Size and position */ content: ""; width: 10px; height: 10px; position: absolute; top: -2px; left: 30px; /* Styles */ background: #ffffff; /* Other masks trick */ box-shadow: 0 62px white, -32px 31px white; } .form-1 button { /* Size and position */ width: 100%; height: 100%; margin-top: -1px; /* Icon styles */ font-size: 1.4em; line-height: 1.75; color: white; /* Styles */ border: none; /* Remove the default border */ border-radius: inherit; background: linear-gradient(#52cfeb, #42A2BC); box-shadow: inset 0 1px 0 rgba(255,255,255,0.3), 0 1px 2px rgba(0,0,0,0.35), inset 0 3px 2px rgba(255,255,255,0.2), inset 0 -3px 2px rgba(0,0,0,0.1); cursor: pointer; } |
И в завершении мы сделаем простой эффект моргания при наведении на кнопку:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.form-1 button:hover, .form-1 button[type=submit]:focus { background: #52cfeb; transition: all 0.3s ease-out; } .form-1 button:active { background: #42A2BC; box-shadow: inset 0 0 5px rgba(0,0,0,0.3), inset 0 3px 4px rgba(0,0,0,0.3); } |
Довольно просто: простой цвет для наведения и фокусировки. Но подождите, это еще не все! Мы используем градиент по умолчанию, чтобы браузер отключал первый градиент, а затем применял цвет фона. Это конкретное действие и вызывает белую вспышку при наведении курсора, которая, на мой взгляд, довольно отлично смотрится. Это похоже на краткое отражение света! На этом создание кнопки завершено, и я дума, чтобы создана очень даже красивая форма авторизации!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо








вру
проверил почти нормально работает, только формы ввода вылазят за рамки
Здравствуйте! Что именно вылазит? (если можно, прикрепите скриншот) Форма проверена, всё работает корректно.
http://www.skaj.ru
Здравствуйте, я в CSS совсем не бум бум, не подскажите, а как быть с картинками, чтоб они появлялись?!
/
Здравствуйте! Какие картинки Вы имеете ввиду?
http://www.skaj.ru
рядом с полями логин и пароль, человечик и замок
/
Иконки – подключенный шрифт
@import url('/web-developer/css/font-awesome.css');,Для того, чтобы эти две иконки отображались у Вас, вам необходимо подключить файлы шрифта
font-awesome(который прилагается к исходнику) к сайту, и подключить файл стилейfont-awesome.css, который также есть в файлах исходника. После этого код на странице типа этогобудет отображать иконки.У меня в Опере и ФФ вместо знаков шрифта отображаются либо “?” (для Оперы) или код значка, указанный в стиле шрифта – типа “F023″ (для ФФ) , а вот в Хроме и ИЕ – идеально (в ИЕ9 транзишин, правда, не совсем корректно работает). Сделал всё вроде правильно.
/
Здравствуйте, проверьте кодировку файлов (должна быть UTF8 без BOM). Возможно, проблема в этом. Идеально всё работает в самых последних версиях большинства бразузеров. В остальных – 100% корректная работа не гарантирована.
Кодировка UTF8, даже местами форматы шрифта .eоt и .svg менял в записи @font-face{} (пишут, что иногда помогает) – результат 0. Там проблема была в том, что в файле css для самого шрифта так же как и в основном css подключен был шрифт, т.е. @font-face{….} был прописан и в основном css и в css для шрифта. Как только была удалена эта часть в css шрифта – ВСЁ ВЕЗДЕ ЗАРАБОТАЛО!))