Форма входа пользователей на JQuery + анимация!



↓ Также Вам будет интересно ↓
В одной из статей я говорил о том, что форма входа пользователей на сайт, должна иметь какую-то изюминку. Так вот, мы повернем тест кнопки отправки формы, и сделаем анимационный эффект при наведении курсора мыши на эту кнопку – появится стрелочка. В примере данной формы мы не будем использовать этикетки (label), и все будет выглядеть очень компактно. Еще один пример красивой формы в статье “Просто красивая форма входа CSS3″.
HMTL
Как Вы наверное уже догадались, начнем мы с разметки html:
|
1 2 3 4 5 6 7 8 9 10 |
<form class="form-5 clearfix"> <p> <input type="text" id="login" name="login" placeholder="Логин"> <input type="password" name="password" id="password" placeholder="Пароль"> </p> <button type="submit" name="submit"> <i class="icon-arrow-right"></i> <span>Войти</span> </button> </form> |
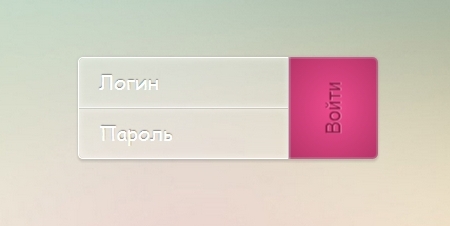
Минимальная структура html для минимальной формы. ![]() (но тем не менее красивой)
(но тем не менее красивой)
CSS стилизация
Основные стили для всей формы:
|
1 2 3 4 5 6 7 8 9 10 |
.form-5 { /* Size and position */ width: 300px; margin: 60px auto 30px; position: relative; /* Styles */ border-radius: 5px; box-shadow: 0 0 5px rgba(0,0,0,0.1), 0 3px 2px rgba(0,0,0,0.1); } |
Далее стили для параграфа p, в котором находятся наши поля input:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
.form-5 p { width: 70%; float: left; border-radius: 5px 0 0 5px; border: 1px solid #fff; border-right: none; } .form-5 input[type=text], .form-5 input[type=password] { /* Size and position */ width: 100%; height: 50px; padding: 0 10px; /* Styles */ border: none; /* Remove the default border */ background: white; /* Fallback */ background: rgba(255,255,255,0.2); box-shadow: inset 0 0 10px rgba(255,255,255,0.5); /* Font styles */ font-family: 'Montserrat', sans-serif; text-indent: 10px; color: #ee4c8d; text-shadow: 0 1px 2px rgba(0,0,0,0.3); font-size: 20px; } .form-5 input[type=text] { border-bottom: 1px solid #fff; /* Fallback */ border-bottom: 1px solid rgba(255,255,255,0.7); border-radius: 5px 0 0 0; } .form-5 input[type=password] { border-top: 1px solid #CCC; /* Fallback */ border-top: 1px solid rgba(0,0,0,0.1); border-radius: 0 0 0 5px; } |
Теперь добавим некоторые “красивости”, а именно – состояние полей placeholder при наведении на них курсора мыши, и их активного состояния.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.form-5 input[type=text]:hover, .form-5 input[type=password]:hover, .form-5 input[type=text]:focus, .form-5 input[type=password]:focus { background: #f7def7; /* Fallback */ background: rgba(255,255,255,0.4); outline: none; } .form-5 input::-webkit-input-placeholder { color: #fff; text-shadow: 0 -1px 1px rgba(0,0,0,0.4); font-family: 'Handlee', cursive; } .form-5 input:-moz-placeholder { color: #fff; text-shadow: 0 -1px 1px rgba(0,0,0,0.4); font-family: 'Handlee', cursive; } .form-5 input:-ms-input-placeholder { color: #fff; text-shadow: 0 -1px 1px rgba(0,0,0,0.4); font-family: 'Handlee', cursive; } |
С полями ввода данных пока все. Перейдем к кнопке. Как уже говорилось выше, кнопка будет включать в себя стрелку, которая будет появляться при наведении на неё. Текст “Войти” будет соответственно повернут.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
.form-5 button { /* Size and position */ width: 30%; height: 102px; float: left; position: relative; overflow: hidden; /* Styles */ background: url(../images/noise.png), radial-gradient(ellipse at center, #ee4c8d 0%,#b53467 100%); border-radius: 0 5px 5px 0; box-shadow: inset 0 0 4px rgba(255, 255, 255, 0.7), inset 0 0 0 1px rgba(0, 0, 0, 0.2); border: none; border-left: 1px solid silver; cursor: pointer; line-height: 102px; /* Same as height */ } .form-5 button i { position: absolute; width: 100%; height: 100%; top: 0; left: -20px; font-size: 64px; line-height: 109px; color: #8d1645; opacity: 0; text-shadow: 0 1px 0 rgba(255,255,255,0.4); transition: all 0.2s ease-out; } .form-5 button span { display: block; /* Font styles */ color: #8d1645; font-family: 'Montserrat', Arial, sans-serif; font-size: 20px; text-shadow: 0 1px 0 rgba(255,255,255,0.4); transform: rotate(-90deg); transition: all 0.2s linear; } |
В том случае, если браузер не поддерживает преобразование, то текст просто не поворачивается.
Мы добавили лёгкую текстуру для кнопки, применили два фона: текстура и радиальный градиент, который расположен под ним.
Теперь, давайте добавим состояние при наведения, фокусе и нажатии на кнопку. При наведении, мы сделаем вылет и исчезновение текста влево, и после этого появление стрелки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.form-5 button:focus { outline: none; } .form-5 button:hover span, .form-5 button:focus span { opacity: 0; transform: rotate(-90deg) translateY(-20px); } .form-5 button:hover i, .form-5 button:focus i { opacity: 0.5; left: 0; transition-delay: 0.2s; } /* Click on button */ .form-5 button:active span, .form-5 button:active i { transition: none; } .form-5 button:active span { opacity: 0; } .form-5 button:active i { opacity: 0.5; left: 0; color: #fff; } |
При нажатии, мы ничего особенного делать не будем, чтобы кнопка не выглядела грязной.
JavaScript
Давайте использовать немного JavaScript для корректной работы HTML5 placeholder в браузерах, которые не поддерживают его. Мы собираемся использовать JQuery плагин Mathias Bynens.
После подключения Jquery скрипта, мы просто вызываем его следующим образом:
|
1 2 3 |
$(function(){ $('input, textarea').placeholder(); }); |
И теперь placeholder behavior будет работать и в старых браузерах.
И вот форма входа пользователей готова! Мы создали красивую, с прозрачными полями ввода, и анимационной кнопкой форму.
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо







