Красивый input и textarea – JQuery плагин



↓ Также Вам будет интересно ↓
Возникал ли у Вас когда-то вопрос, как создать красивый input и textarea и изменить их внешний вид? Если да, то вы попали точно по адресу! Почему?
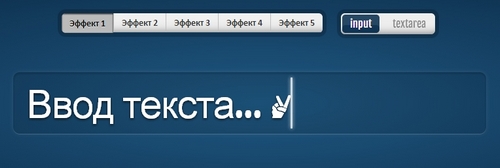
Мы рассмотрим экспериментальный плагин JQuery, который кардинально меняет внешний вид форм ввода. Он работает с полями ввода, обернутыми в div, таким образом, что скрывается фактическое поле ввода (но все еще “сверяется” с ним), а также содержит тег span, имеющий современные эффекты CSS3. Также смотрите статью “3D форма поиска для сайта на JQuery и CSS3!”.
Конечным результатом будет мнимое поле ввода текста, которое будет как можно лучше имитировать реальное поле ввода, в том числе копирование, вставка, отмена и выделение текста.
Описание
Некоторые из преимуществ этого плагина, которые помогаю создать красивые и современные формы.
- Поддерживает ввод
textиtextarea; - Добавление эффектов к каждой букве вводимого / удаляемого текста:
- Все эффекты настраиваются с помощью CSS;
- По умолчанию эффекты CSS3 имеют аппаратное ускорение;
- Как можно точная имитация реальных полей
text / textarea.
При умелом использовании, эта форма будет очень креативно смотреться. Надеюсь, Вам понравилось! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо








http://phpguru.com.ua
На демо никаких эффектов не вмдать. И даже при переключении вариантов.
/
Здравствуйте! Все эффекты на странице “Демо” работают корректно. Проверьте, пожалуйста, ещё раз.
http://myface.pp.ua
Огромное спасибо за этот плагин!!!
/
Спасибо за Ваш комментарий и активность на нашем сайте!
@
Здравствуйте!
Не подскажете, как сделать все формы для ввода на сайте такими?
/
Здравствуйте! Для этого нужно подключить к сайту jQuery + применить используемые здесь стили CSS. Если Вам необходима помощь в реализации обращайтесь к нам через “Контакты”.
@
Допустим, я подключил к странице библиотеку с Google API. После я открываю файл с моими стилями css, прописываю туда эти параметры, и на странице html применяю этот стиль к форме?
/
Когда Вы скачаете исходник здесь, на этой странице, там помимо css стилей будут также скрипты, и все их также нужно подключить.
Скажите, как можно сделать, чтобы при фокусе исчезала надпись…
@
Здравствуйте! Я хочу создать форму для landing page, и сделать так, чтобы поля ввода имени, email, и др были в таком же стиле, с эффектом №2, пожалуйста, подскажите новичку, как это сделать? (Если не трудно, как можно более подробно! )
@
И огромное спасибо за статью!
http://infovip.biz
А есть ли красивые шаблоны с разными input