Color Picker (цветовая палитра цветов) – JQuery плагин



↓ Также Вам будет интересно ↓
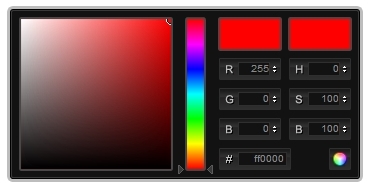
Сегодня рад представить Вам простой блок Color Picker для выбора цвета. В него встроено все, что необходимо для удобного просмотра цветов, с кодами для вставки. Цветовая палитра цветов практически такая же, как и в программе Adobe Photoshop. Также смотрите набор элементов интерфейса для сайта.
Данный блок думаю будет очень полезен, особенно для случаев, когда Вам необходимо встроить его себе на сайт. Работает этот блок Color Picker с помощью Javascript. Итак рассмотрим, как его добавить на сайт и чем примечателен этот JQuery плагин.
Работа с кодом
В первую очередь нам необходимо подключить Javascript и CSS файлы. Не забудьте редактировать CSS файл и исправить пути к изображениям (если это необходимо), в соответствии с темой Вашего сайта.
|
1 2 |
<link rel="stylesheet" media="screen" type="text/css" href="/web-developer/jquery/css/colorpicker.css" /> <script type="text/javascript" src="/web-developer/jquery/js/colorpicker.js"></script> |
Теперь все, что остается сделать, так это только вызвать плагин. Делаем это с помощью:
|
1 |
$('input').ColorPicker(options); |
Настройки плагина
Пользовательские настройки плагина (необязательны).
eventName– желаемое события, для вызова функции выбора цвета, по умолчанию: “щелчок”.color– цвет по умолчанию. Строка для HEX цвета или хэш для RGB и HSB ({r:255, r:0, b:0}), по умолчанию: “FF0000″.flat– вывести блок выбора цвета сразу или только по клику, значение по умолчаниюfalse.livePreview– по умолчаниюtrue.onShow– функция обратного вызова срабатывает, когда показан блок выбора цвета.onBeforeShow– функция обратного вызова срабатывает до того, как был показан блок выбора цвета.onHide– функция обратного вызова срабатывает, когда блок выбора цвета скрыт.onChange– функция обратного вызова срабатывает при изменении цвета.onSubmit– функция обратного вызова срабатывает, когда выбираем цвет.
Надеюсь Вам понравился этот плагин. Желаю успехов и развития Вашему сайту! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо







