Мини галерея изображений с автопрокруткой | JQuery плагин!



↓ Также Вам будет интересно ↓
Мини галерея изображений, которая будет отлично смотреться в сайдбаре Вашего сайта. Это улучшенная версия плагина Micro Image Gallery. В него были добавлены некоторые полезные функции, в частности, функция автоматического воспроизведения изображений, возможность добавлять описания для каждого изображения, отображение списка слайдов, опция цикла. Недавно мы также рассматривали 3D слайдер на CSS3 и JQuery, с классными эффектами – советую посмотреть.
Заметьте, что функция автоматического воспроизведения может быть установлена только в том случае, если включена опция цикла cycle :true. Чтобы добавить описания для изображений, которое будет выскакивать, просто добавьте нужный текст в тег изображения alt. Именно то, что Вы в него добавили и будет выведено.
Параметры плагина
Галерея изображений jquery имеет следующие настройки конфигурации:
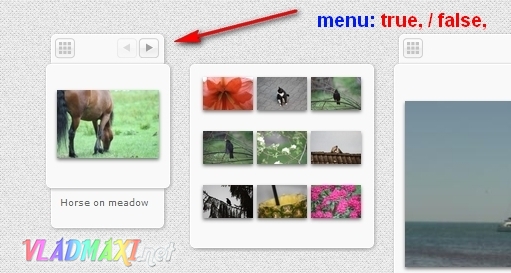
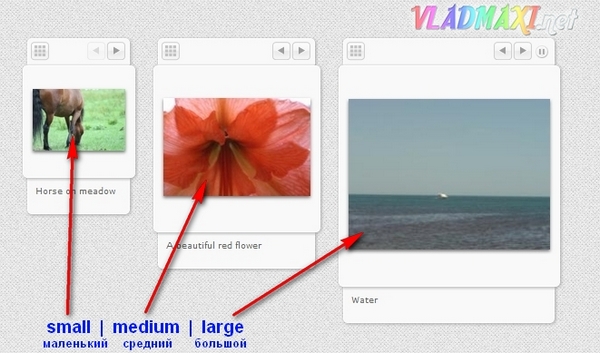
menu: true, / false,– определяет, показывать ли верхнее меню по умолчанию, или же только при наведении курсора мыши.size: small, / medium, / large,– размер изображений маленький, средний или большой.mode: single, / thumbs,– начальное положение галереи: одно большое изображение или весь список.cycle: true, / false,– если установлено значениеtrue, после окончания изображений, их показ будет повторяться начиная с первого (цикл). Обратите внимание: если Вы будете использовать автоматическое движение изображений, необходимо установить значениеtrue.autoplay: true, / false,разрешить или запретить автоматическое воспроизведение слайдшоу, при значенииtrue, в верхнем меню галереи появится кнопка “Играть / Пауза”.autoplayTime:время в миллисекундах, которое будет выдержано при изменении изображений.
HTML структура
Все изображения заключены в обертку div, с классом microGallery:
|
1 2 3 4 5 6 |
<div id="mG1" class="microGallery"> <img src="/web-developer/jquery/gallery/2.jpg"/> <img src="/web-developer/jquery/gallery/3.jpg" alt="description comes here"/> <img src="/web-developer/jquery/gallery/4.jpg" alt="if you leave it empty then nothing will appear in the description container"/> <img src="/web-developer/jquery/gallery/5.jpg" alt="...and another description"/> </div> |
И функция вызова плагина с соответствующими, описанными выше, настройками:
|
1 2 3 4 5 6 7 8 |
$("#mG1").microgallery(); menu :true, size :'large', mode :'single', cycle :true, autoplay :true, autoplayTime :2000 |
На этом все! Думаю вам понравилась мини галерея изображений jquery, с хорошим функционалом и дизайном. успехов! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо