3D увеличение изображения при нажатии с CSS3 и JQuery!



↓ Также Вам будет интересно ↓
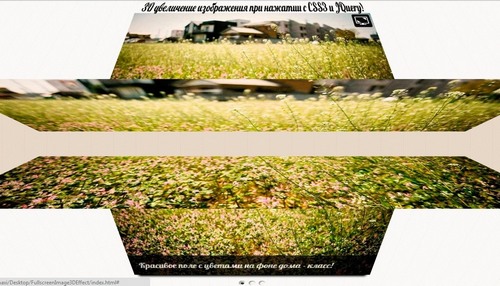
Сегодня мы хотим поделиться с Вами одним из наших экспериментов с 3D-преобразования – увеличения изображения при нажатии. Идея состоит в том, чтобы показать полноэкранную версию изображения путем вращения двух блоков в трехмерном пространстве. Другие эффекты с изображениями, смотрите здесь.
Мы будем использовать Modernizr, чтобы знать – поддерживает ли браузер пользователя используемые свойства CSS3 или нет. Если нет, то мы будем использовать другой запасной вариант.
Как работает этот 3D эффект?
В нашем небольшом эксперименте все изображения лежат внутри fd-wrapper:
|
1 2 3 4 5 6 7 8 |
<div id="fd-wrapper" class="fd-wrapper"> <img src="/web-developer/jquery/images/medium/1.jpg" data-bgimg="/web-developer/jquery/images/large/1.jpg" alt="image01" title="Love Will Tear Us Apart" /> <img src="/web-developer/jquery/images/medium/2.jpg" data-bgimg="/web-developer/jquery/images/large/2.jpg" alt="image02" title="Just Can't Get Enough" /> <img src="/web-developer/jquery/images/medium/3.jpg" data-bgimg="/web-developer/jquery/images/large/3.jpg" alt="image03" title="In a Manner of Speaking" /> <img src="/web-developer/jquery/images/medium/4.jpg" data-bgimg="/web-developer/jquery/images/large/4.jpg" alt="image04" title="Guns of Brixton" /> <img src="/web-developer/jquery/images/medium/5.jpg" data-bgimg="/web-developer/jquery/images/large/5.jpg" alt="image05" title="This Is Not a Love Song" /> <img src="/web-developer/jquery/images/medium/6.jpg" data-bgimg="/web-developer/jquery/images/large/6.jpg" alt="image06" title="Making Plans for Nigel" /> </div> |
Информация о пути к полноэкранному изображению будет записана через атрибут data-bgimg.
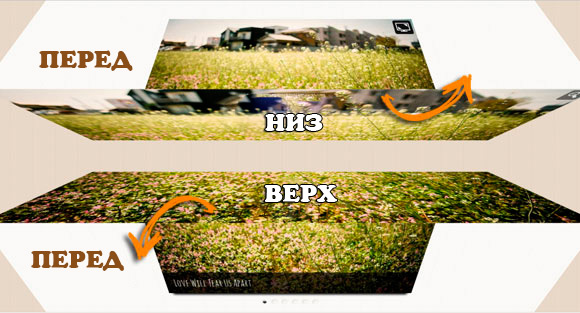
Мы будем использовать изображения в HTML структуре, которую заранее определим в JQuery. Эта структура состоит из двух коробок-блоков, верхнего и нижнего, каждый из которых имеет шесть граней.
Когда мы нажимаем на иконку просмотра полноэкранного изображения, верхний блок будет вращаться, показывая свою нижнюю поверхность, а в нижний блок будет вращаться вниз, показывая свою верхнюю поверхности.
Нижняя поверхность верхнего прямоугольника будет иметь половину увеличенного изображения в качестве фона и верхняя поверхность нижнего блока будет иметь нижнюю часть изображения:
Опции эффекта
Существуют следующие параметры по умолчанию:
current: 0,– индекс текущего изображения;width: 600,– ширина изображения;height: 400,– высота изображения;perspective: 550,– значение WebKit-перспективы;speed: 750,– скорость вращения и появления изображения;easing: 'ease-in-out',– смягчение вращательного эффекта, плавность;onLoad: function() { return false; }– срабатывает, когда слайд-шоу инициализируется.
Заключение
Вот и всё! Думаю получился очень интересный и довольно востребованный эффект. Экспериментируйте, и создавайте свои шедевры! Успехов! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо