Меню Apple с использованием CSS3



↓ Также Вам будет интересно ↓
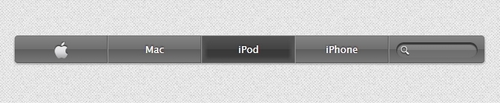
Некоторое время назад, на сайте Apple.com появилось новое меню навигации, но кнопки были созданы из изображений.
Я думаю, что лучше было бы сделать это меню apple с помощью css3 техники. Так что сегодня я представляю Вам оригинальное навигационное меню apple, созданное только с использованием CSS3. Также обязательно смотрите анимационное меню в стиле apple IMAC, читайте об этом здесь.
HTML структура
Разметка стандартная, обычный список ul:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<nav> <ul id="appleNav"> <li><a href="#" title="Apple"><img src="images/logo.png" alt="Apple Logo" /></a></li> <li><a href="#" title="Store">Магазин</a></li> <li><a href="#" title="Mac">Mac</a></li> <li><a href="#" title="iPod">iPod</a></li> <li><a href="#" title="iPhone">iPhone</a></li> <li><a href="#" title="iPad">iPad</a></li> <li><a href="#" title="iTunes">iTunes</a></li> <li><a href="#" title="Support">Поддержка</a></li> <li> <form> <input type="text" /> </form> </li> </ul> </nav> |
Теперь давайте рассмотрим все CSS3 стили, которые необходимы для создания этого красивого навигационного меню.
Теория – необходимые свойства
Прежде чем перейдем к части css, я хочу указать Вам на несколько свойств, которые используются в этом уроке для того, чтобы создать желаемый эффект:
font– шрифт как у Apple, называетсяLucida(+ задан альтернативный шрифт, на случай если первый не установлен);text-shadow– гладкая тень, примененная для текста кнопок;border-radius– необходим для создания скругленных углов для первого и последнего пункта меню, а также в строке поиска;box-shadow– этот тип тени используется в нескольких местах, чтобы создать тонкий эффект тени;box-shadow: inset– эффект внутренней тени;gradient– серый фон градиент;:first-child– псевдо селектор, используется для того, чтобы задать закругленные углы только первому пункту меню;:not(:last-child)– фильтрует последний элемент, чтобы поле поиска было без эффекта при наведении;background-image: url(),gradient()– несколько фонов применяются в поле поиска, чтобы показать иконку лупы и градиент фона;keyframes– эффект анимации показа меню при загрузке. Работает только в современных браузерах;Fallback– альтернативные варианты для браузеров, которые не поддерживают эффекты css3 полностью.
Как Вы можете видеть, используется много CSS3 свойств. Меню имеет высокий уровень детализации, поэтому и выглядит симпатично. Давайте посмотрим на конечный CSS код!
CSS
Все стили для нашего меню:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
#appleNav { margin:40px 0; list-style:none; font-family: "Lucida Sans Unicode", "Lucida Grande", Verdana, Arial, Helvetica, sans-serif; letter-spacing:-0.5px; font-size:13px; text-shadow: 0 -1px 3px #202020; width:980px; height:34px; -moz-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; -moz-box-shadow: 0px 3px 3px #cecece; -webkit-box-shadow: 0px 3px 3px #cecece; box-shadow: 0 3px 4px #8b8b8b; } #appleNav li { display:block; float:left; border-right:1px solid #5d5d5d; border-left:1px solid #929292; width:105px; height:34px; border-bottom:1px solid #575757; border-top:1px solid #797979; background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #787878), color-stop(0.5, #5E5E5E), color-stop(0.51, #707070), color-stop(1, #838383)); background-image: -moz-linear-gradient(center bottom, #787878 0%, #5E5E5E 50%, #707070 51%, #838383 100%); background-color:#5f5f5f; } #appleNav li:not(:last-child):hover { background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #3F3F3F), color-stop(0.5, #383838), color-stop(0.51, #434343), color-stop(1, #555555)); background-image: -moz-linear-gradient(center bottom, #3F3F3F 0%, #383838 50%, #434343 51%, #555555 100% ); background-color:#383838; -moz-box-shadow: inset 0 0 5px 5px #535353; -webkit-box-shadow: inset 0 0 5px 5px #535353; box-shadow: inset 0 0 5px 5px #535353; } #appleNav li:not(:last-child):active { background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #3F3F3F), color-stop(0.5, #383838), color-stop(0.51, #434343), color-stop(1, #555555)); background-image: -moz-linear-gradient(center bottom, #3F3F3F 0%, #383838 50%, #434343 51%, #555555 100% ); background-color:#383838; /* Fallback */ -moz-box-shadow: inset 0 1px 2px 2px #000; -webkit-box-shadow: inset 0 1px 2px 2px #000; box-shadow: inset 0 1px 10px 2px #000; } #appleNav li a { color:white; text-decoration:none; text-align:center; display:block; line-height:34px; outline:none; } #appleNav form input { width:76px; outline:none; height:20px; margin-left:9px; margin-top:8px; border:none; padding-left:20px; padding-right:10px; color:#eee; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; background-image: url("../images/magnifier.png"), -webkit-gradient(linear, left bottom, left top, color-stop(0, #747474), color-stop(0.5, #6E6E6E), color-stop(0.51, #7E7E7E), color-stop(1, #8D8D8D)); background-image: url("../images/magnifier.png"), -moz-linear-gradient(center bottom, #747474 0%, #6E6E6E 50%, #7E7E7E 51%, #8D8D8D 100%); background-repeat: no-repeat; background-color:#6E6E6E; -moz-box-shadow: inset 0 2px 1px 1px #363636; -webkit-box-shadow: inset 0 2px 1px 1px #363636; box-shadow: inset 0 2px 1px 1px #363636; } #appleNav li:first-child { -moz-border-radius:4px 0 0 4px; -webkit-border-radius:4px 0 0 4px; border-radius:4px 0 0 4px; border-left:none; } #appleNav li:first-child a img { vertical-align:middle; margin-top:-2px; } #appleNav li:last-child { -moz-border-radius:0 4px 4px 0; -webkit-border-radius:0 4px 4px 0; border-radius:0 4px 4px 0; border-right:none; width:124px; } @-webkit-keyframes showMenu { from { opacity: 0; top:-20px; } to { opacity: 1; } } #appleNav { -webkit-animation: showMenu 1s; position:relative; } |
Заключение
Вот и все, что необходимо для созданию красивого и современного меню в стиле apple. Что скажете? Надеюсь Вам понравилось! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо






