Портфолио JQuery слайдер изображений с пагинацией



↓ Также Вам будет интересно ↓
Сегодня я хочу поделиться с Вами тем, как создать JQuery слайдер изображений. Есть много способов, как отобразить своё портфолио, но один из самых эффективных, это табличная структура с разбиением элементов на страницы. В этом уроке мы подробно рассмотрим слайдер портфолио с эффектом листания и пагинацией. Будут использованы прелести JQuery и CSS3 Transform. Ещё советую посмотреть слайдер контента с автоматической прокруткой, который также будет, возможно, Вам полезен.
Общее положения слайдера
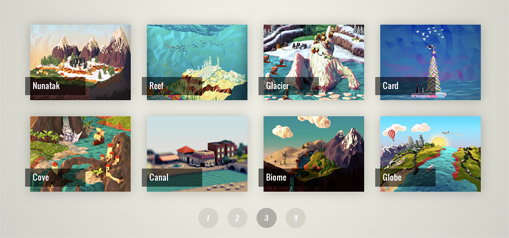
Слайдер с эффектом будет меняться тогда, когда мы листаем, нажимая на нумерацию страниц. Таким образом, когда пользователь нажимает на номер страницы, каждое из изображений портфолио слайдера будет совершать оборот на 360 градусов и, когда этот эффект анимации будет почти завершен, старое изображение будет заменено новым.
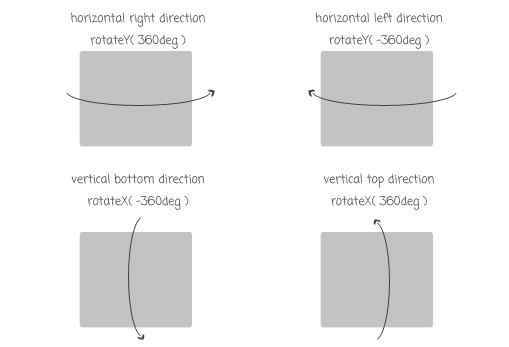
Мы создадим четыре эффекта направлений переворота изображений, которые будут использоваться для анимации: горизонтальный налево, горизонтальный направо, вертикальное вверх и вертикальный вниз. Эти эффекты будут выбраны для изображений случайным образом.
HTML разметка & CSS стилизация
Мы создадим список изображений с использованием маркированного списка ul и одного div для обертки, который будет использоваться для отображения нашего портфолио изображений и будет создано с помощью JavaScript, поэтому оставляем его пустым. В качестве примера мы используем изображения от Troy Cummings, J.R. Schmidt и Dan Lehman.
|
1 2 3 4 5 6 7 8 |
<div id="portfolio"></div> <ul id="portfolio-item"> <li><img src="/web-developer/jquery/images/dumptruck_teaser.jpeg" alt="Dump Truck"></li> <li><img src="/web-developer/jquery/images/rrwooo_rrwooo_teaser.jpeg" alt="Rrwooo"></li> <li><img src="/web-developer/jquery/images/dozer_teaser.jpeg" alt="Dozer"></li> <!-- to n image --> </ul> |
Обертка содержит один div для изображений, а также один span для отображения title картинки. Следующей код будет генерироваться с помощью JavaScript:
|
1 2 3 4 5 |
<div id="portfolio"> <div style="background:url(/web-developer/jquery/images/dumptruck_teaser.jpeg)"> <span>Dump Truck</span></div> <div style="background:url(/web-developer/jquery/images/rrwooo_rrwooo_teaser.jpeg)"> <span>Rrwooo</span></div> <!-- to n div --> </div> |
Портфолио изображений будет табличного вида, мы также стилизуем span с прозрачным черным фоном и для div с тенями box-shadow. Поскольку портфель список не необходимый для отображения мы также установить его дисплей нет.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#portfolio-item { display: none; } #portfolio { margin: 2em 0 1em; transform-style: preserve-3d; } #portfolio div { display: inline-block; position: relative; vertical-align: top; margin: 1em; width: 200px; height: 150px; box-shadow: 0px 0px 25px rgba(0,0,0,.3); } #portfolio div span { text-align: left; position: absolute; color: #fff; background: rgba(0,0,0,0.6); width: 90px; padding: 5px 15px 7px; z-index: 1; left: -10px; bottombottom: 10px; } |
Мы установим фоновое изображение для div, поэтому когда происходит “листание”, фоновое изображение будет заменено новым значения.
Мы также создадим класс, который включает CSS анимацию, и этот класс будет применен при изменении изображений. Последний класс будет включать четыре эффекта переворота изображений.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.animated { transition: .9s ease-out; } .flipped-horizontal-rightright { transform: rotateY(360deg); } .flipped-horizontal-left { transform: rotateY(-360deg); } .flipped-vertical-top { transform: rotateX(360deg); } .flipped-vertical-bottombottom { transform: rotateX(-360deg); } |
Оживляем слайдер применив JavaScript
Первое, что нужно сделать, это инициализировать некоторые переменные по сбросу и изменению внешнего вида. Мы пройдемся по перечню портфолио и сделаем их как фоновое изображение для div, и когда это будет сделано, они будут добавлены в портфолио div.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
itemShow = 8; indexedItemShow = itemShow - 1 itemList = $('#portfolio-item'); itemWrapper = $('#portfolio'); rotation = ['flipped-vertical-bottom', 'flipped-vertical-top', 'flipped-horizontal-left', 'flipped-horizontal-right']; navigation = $('#navigation a'); for( var i = 0; i < itemShow; i++ ) { itemImage = itemList.children('li:eq(' + i + ')').children('img'); itemSrc = itemImage.attr('src'); itemAlt = itemImage.attr('alt'); item = '<div style="background:url(' + itemSrc + ')"> <span>' + itemAlt + '</span></div>'; itemWrapper.append(item); } |
После клика пользователю на одну из цифр пагинации, будет вращаться каждый div нашего портфолио, использован эффект вращения, путем случайного выбора Math.random (), чтобы повернуть их мы будем выводить имя класса и выбранный эффект.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
navigation.on('click', function(e) { e.preventDefault(); navigation.removeClass('selected'); $(this).addClass('selected'); page = $(this).attr('data-page'); for( var i = 0; i <= indexedItemShow; i++ ) { random = Math.floor( Math.random() * ( 3 - 0 + 1 ) ); animation = rotation[random]; item = itemWrapper.children('div:eq(' + i + ')'); item.addClass('animated ' + animation); /* to next code */ } }); |
Когда это работает, скрипт будет идти, чтобы выбрать список портфолио на основе его индекса, связанным с текущей выбранной страницы. На каждом выбранном он будет использовать название изображения alt вместе с его значением src.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
window.setTimeout(function (index) { return function () { indexReal = (page == 1) ? index : (index + (page - 1)) ; itemHost = indexReal + (indexedItemShow * (page - 1)); itemImage = itemList.children('li:eq(' + itemHost + ')').children('img'); itemSrc = itemImage.attr('src'); itemAlt = itemImage.attr('alt'); itemCurrent = itemWrapper.children('div:eq(' + index + ')'); itemCurrent.css('background', 'url(' + itemSrc + ')'); itemCurrent.children('span').text(itemAlt); }; } (i), 500); |
Когда анимация выполнена, мы удалим анимацию и имя класса для div.
|
1 2 3 |
item.on('transitionend webkitTransitionEnd MSTransitionEnd oTransitionEnd', function() { $(this).removeClass(); }); |
Заключение
Итак, я думаю мы сделали все так, как хотели. Получился довольно красивый 3D эффект, и креативное портфолио изображений. Пример демо Вы можете увидеть по ссылке выше, вначале статьи. Наслаждайтесь!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо











http://www.bookmaker-bet.com
Очень хорошо.