HTML5 часы с использованием Canvas



↓ Также Вам будет интересно ↓
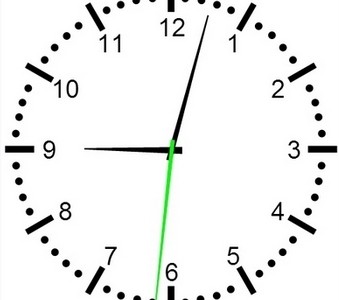
Сегодня в уроке мы увидим как можно создать HTML5 часы. Это довольно обычный способ, но в то же время довольно впечатляющий (как обычно ![]() ). Конечно, все необходимое будет описано ниже.
). Конечно, все необходимое будет описано ниже.
Выше есть демонстрация часов, а также исходники.
HTML разметка
Вот наш HTML код, который поможет реализовать поставленную задачу:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8" /> <title>HTML5 часы с использованием Canvas | Vladmaxi.net</title> <link href="/web-developer/html/css/main.css" rel="stylesheet" type="text/css" /> <script src="/jquery-latest.min.js"></script> <script src="/web-developer/html/js/script.js"></script> </head> <body> <div class="clocks"> <canvas id="canvas" width="500" height="500"></canvas> </div> </body> </html> |
CSS стили
Вот необходимые стили (мало но их будет достаточно):
|
1 2 3 4 5 6 |
.clocks { height: 500px; margin: 25px auto; position: relative; width: 500px; } |
Используем JavaScript
Используемые значения JS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
// inner variables var canvas, ctx; var clockRadius = 250; var clockImage; // draw functions : function clear() { // clear canvas function ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height); } function drawScene() { // main drawScene function clear(); // clear canvas // get current time var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds(); hours = hours > 12 ? hours - 12 : hours; var hour = hours + minutes / 60; var minute = minutes + seconds / 60; // save current context ctx.save(); // draw clock image (as background) ctx.drawImage(clockImage, 0, 0, 500, 500); ctx.translate(canvas.width / 2, canvas.height / 2); ctx.beginPath(); // draw numbers ctx.font = '36px Arial'; ctx.fillStyle = '#000'; ctx.textAlign = 'center'; ctx.textBaseline = 'middle'; for (var n = 1; n <= 12; n++) { var theta = (n - 3) * (Math.PI * 2) / 12; var x = clockRadius * 0.7 * Math.cos(theta); var y = clockRadius * 0.7 * Math.sin(theta); ctx.fillText(n, x, y); } // draw hour ctx.save(); var theta = (hour - 3) * 2 * Math.PI / 12; ctx.rotate(theta); ctx.beginPath(); ctx.moveTo(-15, -5); ctx.lineTo(-15, 5); ctx.lineTo(clockRadius * 0.5, 1); ctx.lineTo(clockRadius * 0.5, -1); ctx.fill(); ctx.restore(); // draw minute ctx.save(); var theta = (minute - 15) * 2 * Math.PI / 60; ctx.rotate(theta); ctx.beginPath(); ctx.moveTo(-15, -4); ctx.lineTo(-15, 4); ctx.lineTo(clockRadius * 0.8, 1); ctx.lineTo(clockRadius * 0.8, -1); ctx.fill(); ctx.restore(); // draw second ctx.save(); var theta = (seconds - 15) * 2 * Math.PI / 60; ctx.rotate(theta); ctx.beginPath(); ctx.moveTo(-15, -3); ctx.lineTo(-15, 3); ctx.lineTo(clockRadius * 0.9, 1); ctx.lineTo(clockRadius * 0.9, -1); ctx.fillStyle = '#0f0'; ctx.fill(); ctx.restore(); ctx.restore(); } // initialization $(function(){ canvas = document.getElementById('canvas'); ctx = canvas.getContext('2d'); // var width = canvas.width; // var height = canvas.height; clockImage = new Image(); clockImage.src = 'images/cface.png'; setInterval(drawScene, 1000); // loop drawScene }); |
Мы определили основные функции таймера. Каждый шаг (тик) скрипт определяет как текущее время, а также мы сделали стрелки (стрелка часов, минут и секундная стрелка).
Надеюсь этот урок был вам полезен!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо







