Современная 3D красивая кнопка CSS



↓ Также Вам будет интересно ↓
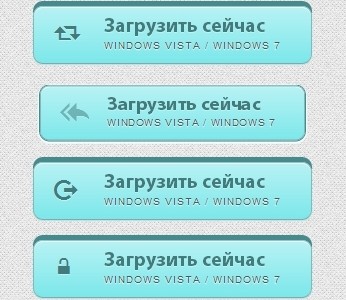
Ещё в прошлых уроках, мы рассматривали создание анимационных кнопок на CSS3. Сегодня увидим ещё один пример, только 3D кнопки. Красивая кнопка CSS будет иметь классный эффект вдавливания, а вид 3D будет создан за счет теней. Ниже приводится готовый код кнопки HTML, который Вы можете свободно использовать для создания своей, уникальной кнопки.
HTML основа
Код кнопки в HTML формате. Структура довольно простая.
|
1 2 3 4 5 |
<a href="#" class="a-btn"> <span class="a-btn-symbol">J</span> span class="a-btn-text">Загрузить сейчас</span> <span class="a-btn-slide-text">Windows Vista / Windows 7</span> </a> |
Как видите ничего сложного здесь нет ![]() ! Переходим к стилизации.
! Переходим к стилизации.
CSS
В первую очередь, подключаем нестандартный шрифт, который мы будем использовать и который отвечает за отображение иконок (прилагается к исходным файлам, ссылка вверху). Незабываем, прописываем правильные пути к файлам шрифта.
|
1 2 3 4 5 6 7 8 9 10 |
@font-face{ font-family: 'WebSymbolsRegular'; src: url('websymbols/websymbols-regular-webfont.eot'); src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'), url('websymbols/websymbols-regular-webfont.woff') format('woff'), url('websymbols/websymbols-regular-webfont.ttf') format('truetype'), url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg'); font-weight: normal; font-style: normal; } |
Используя все прелести CSS3, мы задаем градиент, скругление углов, и вообще сам цветовой стиль кнопки.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
.a-btn{ border-radius: 10px; padding: 10px 30px 10px 70px; position: relative; float:left; display: block; overflow: hidden; margin: 10px; background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%); border: 1px solid #90c6c8; border-color: #90c6c8 #78bdc0 #65b6ba; box-shadow: 0px -5px 0px 0px #458a8c, 0 1px 1px #d5d5d5, 0 1px 0 rgba(255,255,255,0.8) inset; transition: all 0.2s linear; } .a-btn-symbol{ font-family: 'WebSymbolsRegular', cursive; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; font-size: 20px; position:absolute; left: 20px; width: 20px; text-align: center; line-height: 32px; transition: all 0.3s ease-in-out; } .a-btn-text{ font-size: 20px; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; line-height: 16px; font-weight: bold; font-family: "Myriad Pro", "Trebuchet MS", sans-serif; display: block; } .a-btn-slide-text{ font-family: Arial, sans-serif; font-size: 10px; letter-spacing: 1px; text-transform: uppercase; color: #555; text-shadow: 0px 1px 1px rgba(255,255,255,0.9); } |
При наведении мы немного увеличиваем кнопку и устанавливаем вращение иконки на 360 градусов:
|
1 2 3 4 5 6 7 |
.a-btn:hover{ transform: scale(1.05); } .a-btn:hover .a-btn-symbol{ opacity: 0.5; transform: rotate(360deg); } |
При нажатии на кнопку, мы делаем её меньше, и корректируем тени для реалистичной работы кнопки.
|
1 2 3 4 5 6 7 |
.a-btn:active{ transform: scale(0.95); box-shadow: 0px 0px 0px 1px #458a8c, 0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0.8), 0px 1px 1px 2px #fff; } |
Полагаю, что на этом пока все. Итак, мы постарались сделать красивую кнопку CSS, которая бы привлекала внимание посетителя сайта. Надеюсь, вам понравилось!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо







