Креативный полноэкранный слайдер товаров на CSS3!



↓ Также Вам будет интересно ↓
Занимаясь продажами в интернете, Вам обязательно нужно иметь для этого страницу с продуктом в интернете. Она должна иметь описание товара, его фотографии и друга информация. Естественно, это место, где Вам необходимо привлечь внимание клиента, и удержать его внимание.
В этом Вам поможет слайдер товаров, который имеет заголовок, изображение и небольшое описание. Обязательно посмотрите также другой, популярный резиновый JQuery слайдер товаров.
impress.js – это небольшая автономная библиотека, которая позволяет легко разрабатывать передовые CSS3 презентации с привлекательными эффектами. Но что, если мы используем impress.js для создания полноэкранного слайдера?
Это то, чем мы сегодня займемся – создадим слайдер с эффектами на CSS3!
HTML основа
Мы начали с простого документа HTML5, который будет основой сегодняшнего примера слайдера.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div id="impress" class="impress-not-supported"> <div id="intro" class="step" data-x="0" data-y="0"> <h2>Galaxy Nexus имеет:</h2> <p>Android 4.0<br /> Super Amoled 720p экран<br /> 1.2 GHz Dual Core CPU процессор<br /> 32 GB памяти<br /> Качественная камера.</p> <img src="/web-developer/css/img/nexus_1.jpg" width="232" height="458" alt="Galaxy Nexus" /> </div> ..... </div> <a id="arrowLeft" class="arrow"><</a> <a id="arrowRight" class="arrow">></a> <!-- Подключение JavaScript --> <script src="/jquery-1.7.1.min.js"></script> <script src="/web-developer/css/js/impress.js"></script> <script src="/web-developer/css/js/script.js"></script> |
Как видите, ничего необычного или космического здесь нет. У нас есть наши основные стили (мы вернемся к ним в следующем разделе) и несколько необходимых скриптов JavaScript, помещенных перед закрывающим тегом body.
Главный id c bvtytv #impress включает в себя все слайды. Такой id требуется для того, чтобы слайдер работал со скриптом impress.js (это можно изменить, передав другой идентификатор для вызова функции в файле script.js). После этого, у нас есть две стрелки, которые инициируют переходы между слайдами.
И в конце страницы у нас есть подключенные файлы JavaScript. impress.js является автономным и не требует подключения библиотеки JQuery, но мы её используем для script.js, чтобы работали кнопки переключения между слайдами.
Структура слайдов
Каждый из наших слайдов содержит три элемента:
h2заголовок;pабзац текста;imgизображения смартфона (или любого другого товара).
Все они расположены уникально для каждого слайда. Промо-изображения и текст для этого примера были взяты из сайта Galaxy Google Nexus.
Элементы слайдов сгруппированы в отдельный div с классом step, внутри контейнера #impress. Тем самым мы заложили отличную основу для создания эффектов с impress.js!
Использование impress.js
С помощью этой небольшой библиотеки, мы можем создать гладкие CSS3 переходы между слайдами. Чтобы сделать это, мы должны задать для impress.js параметры того, как позиционировать слайды. Это легко сделать – мы будем использовать data атрибуты для всех step. Эти атрибуты через скрипт будут преобразовывать данные в реальное CSS3 преобразования, в зависимости от текущего браузера, и влиять на каждый из слайдов.
Impress.js поддерживает ряд атрибутов:
data-x,data-y,data-z– движение слайдов на экране в 3D пространстве;data-rotate,data-rotate-x,data-rotate-y– вращение объектов вокруг определенной оси (в градусах);data-scale– увеличение или уменьшение слайда.
Ниже Вы можете увидеть пример разметки слайда:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
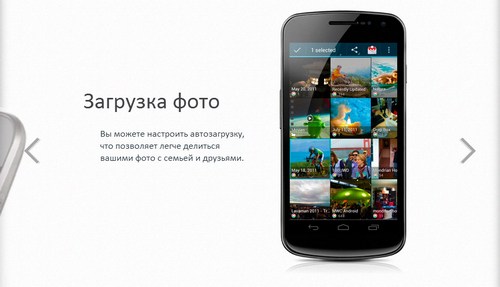
<!-- Первый слайд сохраняет свою позицию по умолчанию, поэтому мы опускаем data атрибуты. --> <div id="intro" class="step" data-x="0" data-y="0"> <h2>Introducing Galaxy Nexus</h2> <p>Android 4.0<br /> Super Amoled 720p Screen<br /> <img src="/web-developer/css/assets/img/nexus_1.jpg" width="232" height="458" alt="Galaxy Nexus" /> </div> <!-- Задаем вращение и делаем его в 1,8 раза больше предыдущего --> <div id="simplicity" class="step" data-x="1100" data-y="1200" data-scale="1.8" data-rotate="190"> <h2>Simplicity in Android 4.0</h2> <p>Android 4.0, Ice Cream Sandwich brings an entirely new look and feel..</p> <img src="/web-developer/css/assets/img/nexus_2.jpg" width="289" height="535" alt="Galaxy Nexus" /> </div> <!-- То же самое для остальных.. --> <div id="connect" class="step" data-x="-300" data-y="600" data-scale="0.2" data-rotate="270"> <h2>Connect & Share</h2> <p>Real-life sharing is nuanced and rich. Galaxy Nexus makes sharing.. </p> <img src="/web-developer/css/assets/img/nexus_3.jpg" width="558" height="329" alt="Galaxy Nexus" /> </div> <div id="upload" class="step" data-x="-200" data-y="1500" data-rotate="180"> <h2>Instant Upload</h2> <p>Your photos upload themselves with Instant Upload, which makes ..</p> <img src="/web-developer/css/assets/img/nexus_4.jpg" width="248" height="510" alt="Galaxy Nexus" /> </div> <div id="music" class="step" data-x="-1200" data-y="1000" data-scale="0.8" data-rotate="270"> <h2>Jam on with Google Music</h2> <p>Google Music makes discovery, purchase, and listening effortless and..</p> <img src="/web-developer/css/assets/img/nexus_5.jpg" width="570" height="389" alt="Galaxy Nexus" /> </div> |
Когда слайд-шоу начинается, impress.js будет балансировать эти преобразования, и применить обратные правила для #impress с плавным переходом CSS.
В результате мы имеем привлекательные эффекты CSS3 для слайдера. Конечно, Вам придется настроить каждый слайд для достижения наилучших результатов.
CSS стилизация слайдера товаров
Чтобы работы слайдера продуктов, нам придется применить некоторые правила css. Первый шаг заключается в стилизации основного контейнера и добавить стили по умолчанию для всех элементов слайда.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
#impress:not(.impress-not-supported) .step{ opacity:0.4; } #impress .step{ width:700px; height: 600px; position:relative; margin:0 auto; -moz-transition:1s opacity; -webkit-transition:1s opacity; transition:1s opacity; } #impress .step.active{ opacity:1; } #impress h2{ font: normal 44px/1.5 Calibri, sans-serif; color:#444648; position:absolute; z-index:10; } #impress p{ font: normal 18px/1.3 Calibri, sans-serif; color:#27333f; position:absolute; z-index:10; } #impress img{ position:absolute; z-index:1; } |
Теперь нам нужно стилизовать отдельные слайды. Я буду рассматривать только классы для первого слайда, остальные Вы можете найти в исходниках, в файле стилей styles.css.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/*---------------------------- Slide 1 - Intro -----------------------------*/ #impress #intro{ width: 500px; } #intro h2{ text-align: center; width: 100%; } #intro p{ font-size: 22px; left: 290px; line-height: 1.6; top: 220px; white-space: nowrap; } #intro img{ top: 120px; } |
Все, что осталось это небольшой сниппет JS для активации impress.js, а также некоторые правила для работы стрелок переключения слайдов.
Немного JQuery
Для инициализации библиотеки Impress мы должны вызвать эту функцию с тем же именем id. Это также возвращают новый объект, с методами для показа предыдущего / следующего слайдов (стрелки вправо и влево).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function(){ var imp = impress(); $('#arrowLeft').click(function(e){ imp.prev(); e.preventDefault(); }); $('#arrowRight').click(function(e){ imp.next(); e.preventDefault(); }); }); |
На этом, создание слайдера товаров с эффектами закончено!
Заключение
Вы можете использовать этот слайдер для целевых, продающих страниц или превратить это в галерею изображений – всё в Ваших руках. Экспериментируйте, пробуйте и всё получится!
Если Вы использовали советы из этого урока, и создали свой слайдер или хотите поделиться своим опытом – жду комментариев! Спасибо за внимание! ![]()
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока:
Перевел: Владислав Бондаренко


 Веб-дизайнеру
Веб-дизайнеру Веб-разработчику
Веб-разработчику Дополнительно
Дополнительно Скачать
Скачать Демо
Демо









@
Сайт супер!)
/
Спасибо, мы стараемся)
Ваша поддержка в любом виде, даже активном комментировании статей – очень ценна!